Canvas Test Automation | DevAssure
The canvas element is a part of HTML5 that allows for dynamic, scriptable rendering of 2D shapes and bitmap images. The objects inside a canvas are not accessible using the DOM hence element locators like ID, CSS, Xpath, classname etc cannot be used to locate and interact with the objects on canvas. The only way to perform automation on a canvas is to use the coordinates in the view port of the browser to interact with the objects in the canvas.

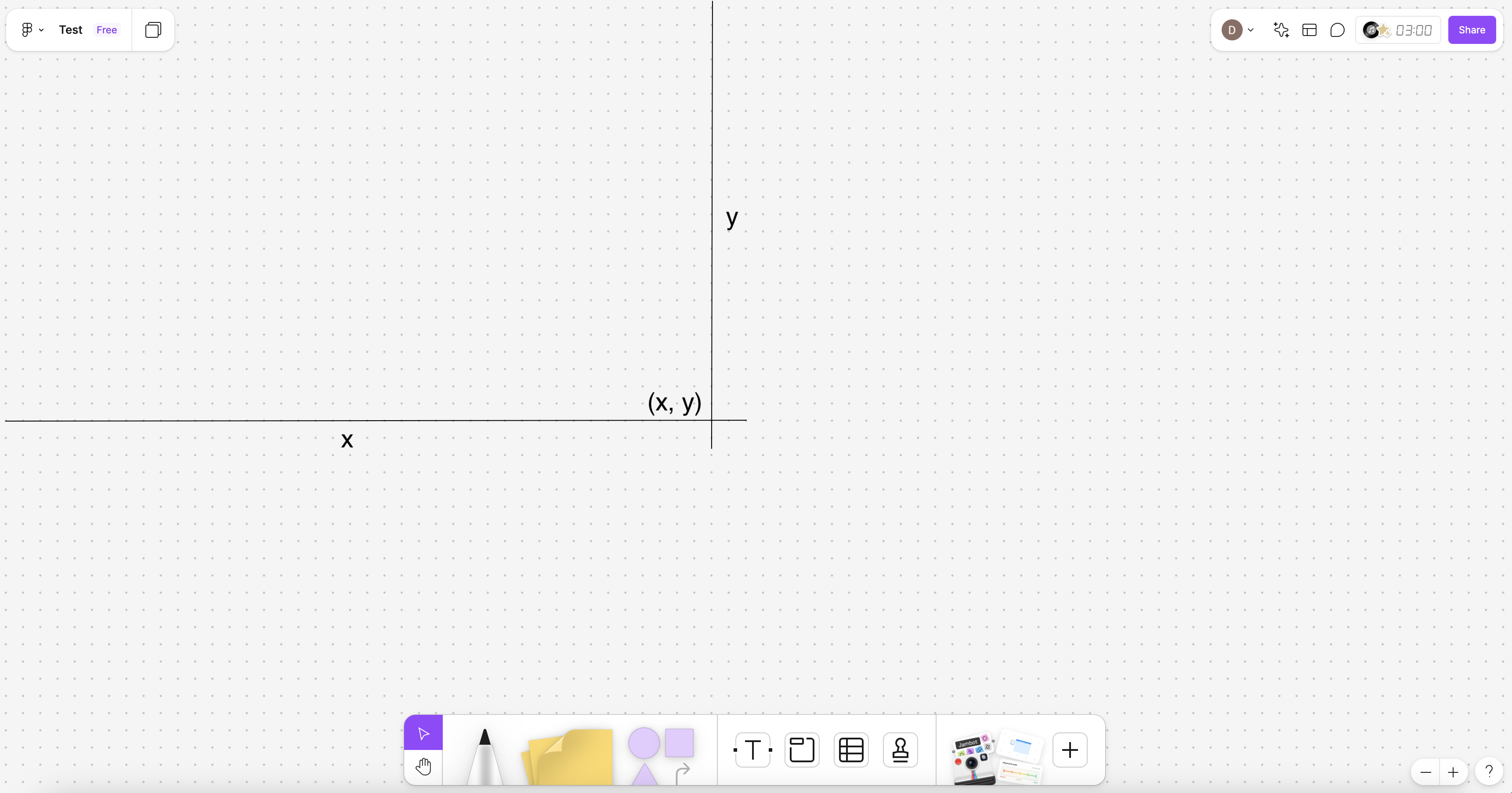
The screenshot used above is from Figma's FigJam board.
Challenges of Canvas Automation
- Identifying the coordinates to locate the right objects on the canvas, this needs to be done for different view ports
- Handling complex drawing with a combination of clicking on the right coordinates within the canvas and using drag and drop method to draw on the canvas
- Visually validating the objects or the drawings rendered on the canvas
Sample Applications using Canvas
Below are some examples of application where canvas is used predominantly. Canvas test automation is important for these types of applications.
-
Whiteboard (like FigJam, Miro, Stormboard)
Key Challenges include drawing the objects, creating the connectors, resizing the objects, working with customizations.
-
Google Maps or any Application using Google Maps
Key Challenges include dynamically changing data and coordinate points, tracing and visually validating directions, interacting with the map components
-
Software Platform for Drones
Key challenges include drawing polygons on the map, interacting with the map components, creating customizations
-
Applications containing 3D Modelling
Key challenges include rotating within the 3D viewing and visually validating the objects
Here's how DevAssure helps automate Canvas Applications
DevAssure simplifies the end-to-end procedure of canvas test automation via Low-code interface. With the help of intelligent recorder users can identify the coordinates of the actions performed on the canvas. Additionally, It also creates Drag and drop actions for complex drawings. With DevAssure's recorder, viewing in 360 degree is also possible.
Here are some samples -
Online Calculator
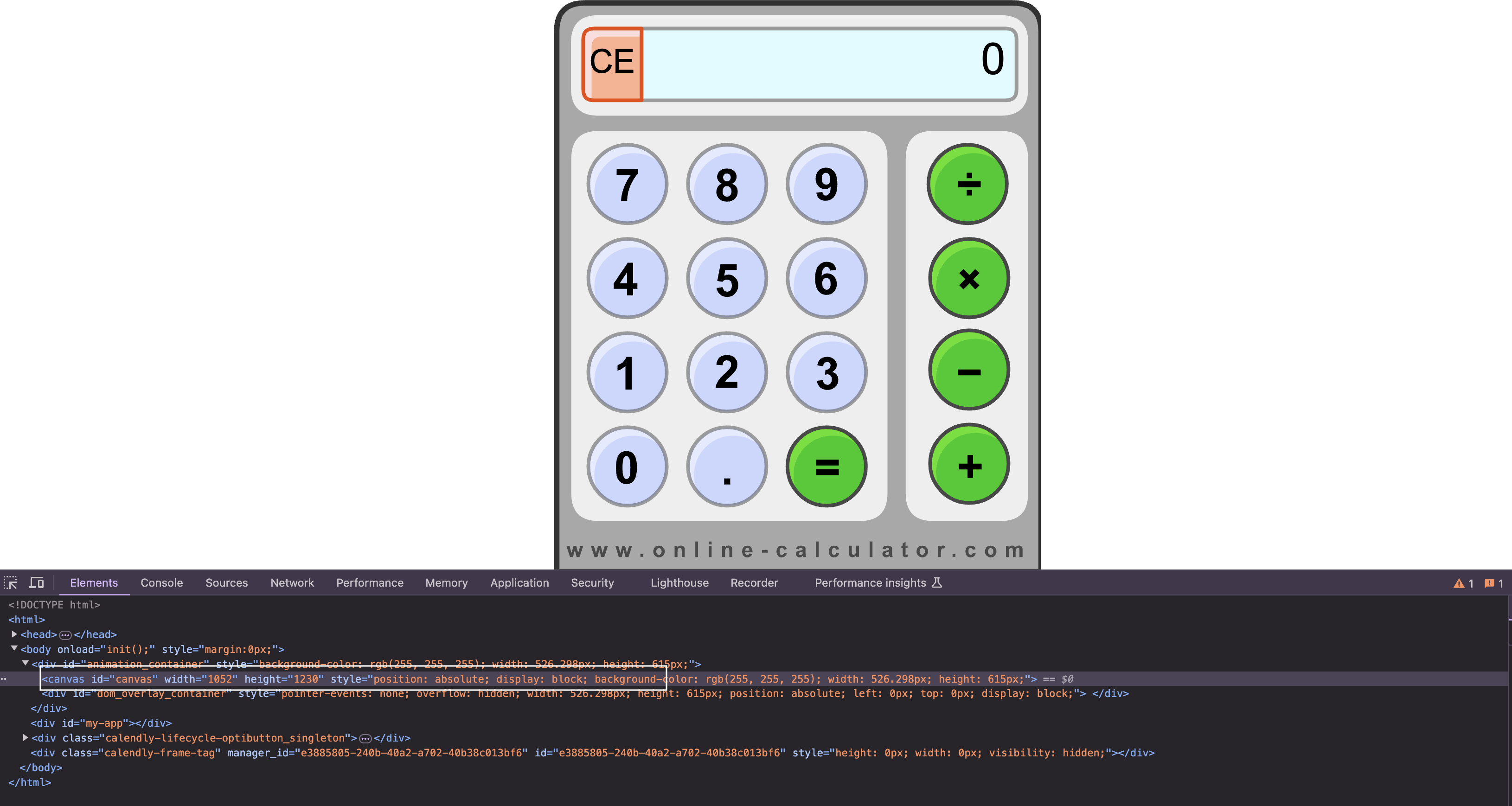
Lets start with a simple application like an online calculator - https://www.online-calculator.com//html5/simple/index.php?v=10

When clicking within the canvas, the recorder captures the coordinates of the elements accurately with respect to the browser's resolution.
The major advantage is that you don't have to worry about working on the computations to identify the coordinates. This saves a lot of time while automating applications using HTML5 canvas.
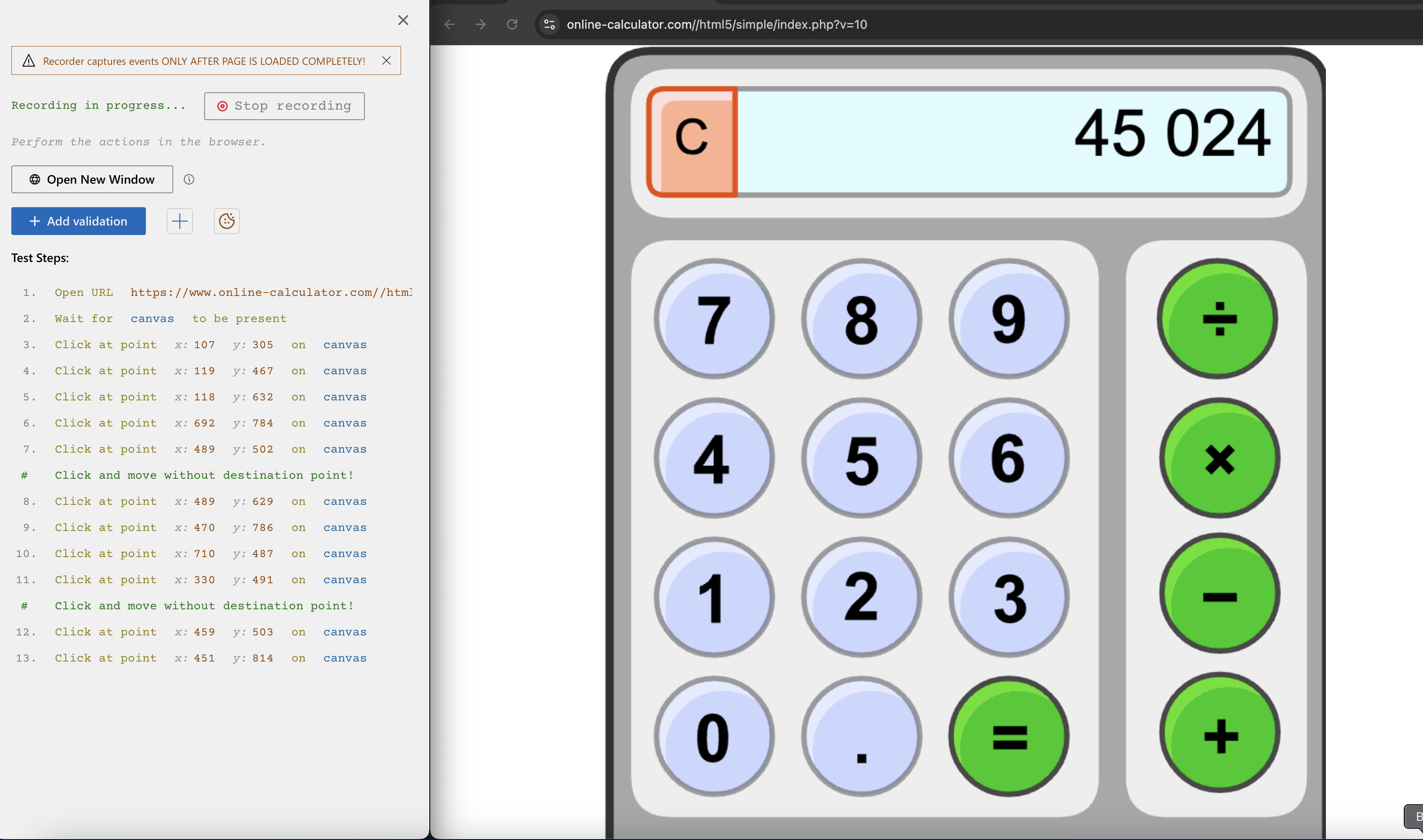
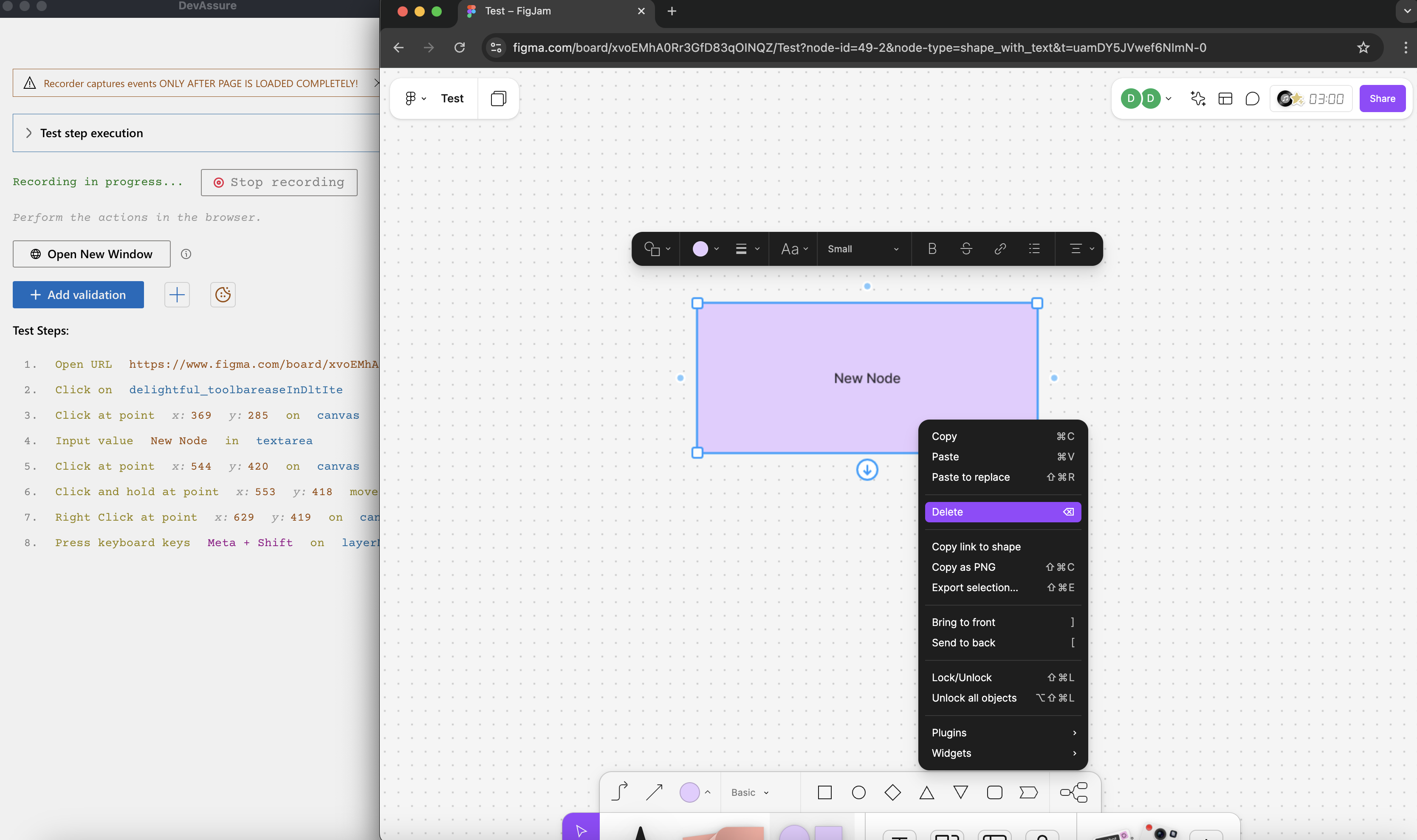
Here is a screenshot of how DevAssure's intelligent recorder captures the coordinates -

The following action waits for the canvas to be loaded

The following action enables clicking accurately within the canvas

DevAssure's execution engine seamlessly executes the click actions when they are executed in the same browser resolution.

Whiteboard Applications like Figma
For the next case study, we will try automating a white board application like FigJam - https://www.figma.com/figjam/
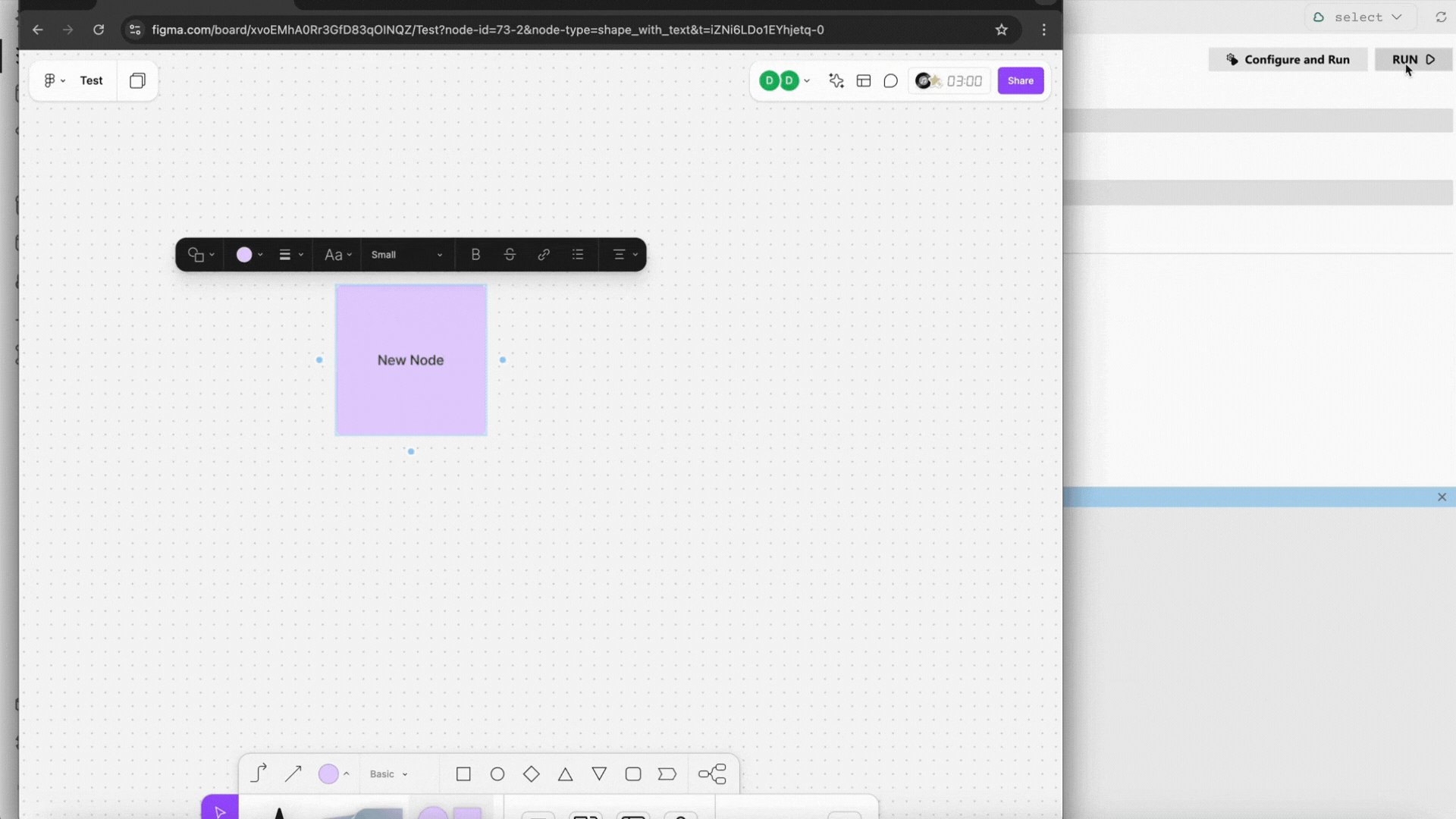
Use case - Add a shape and resize it
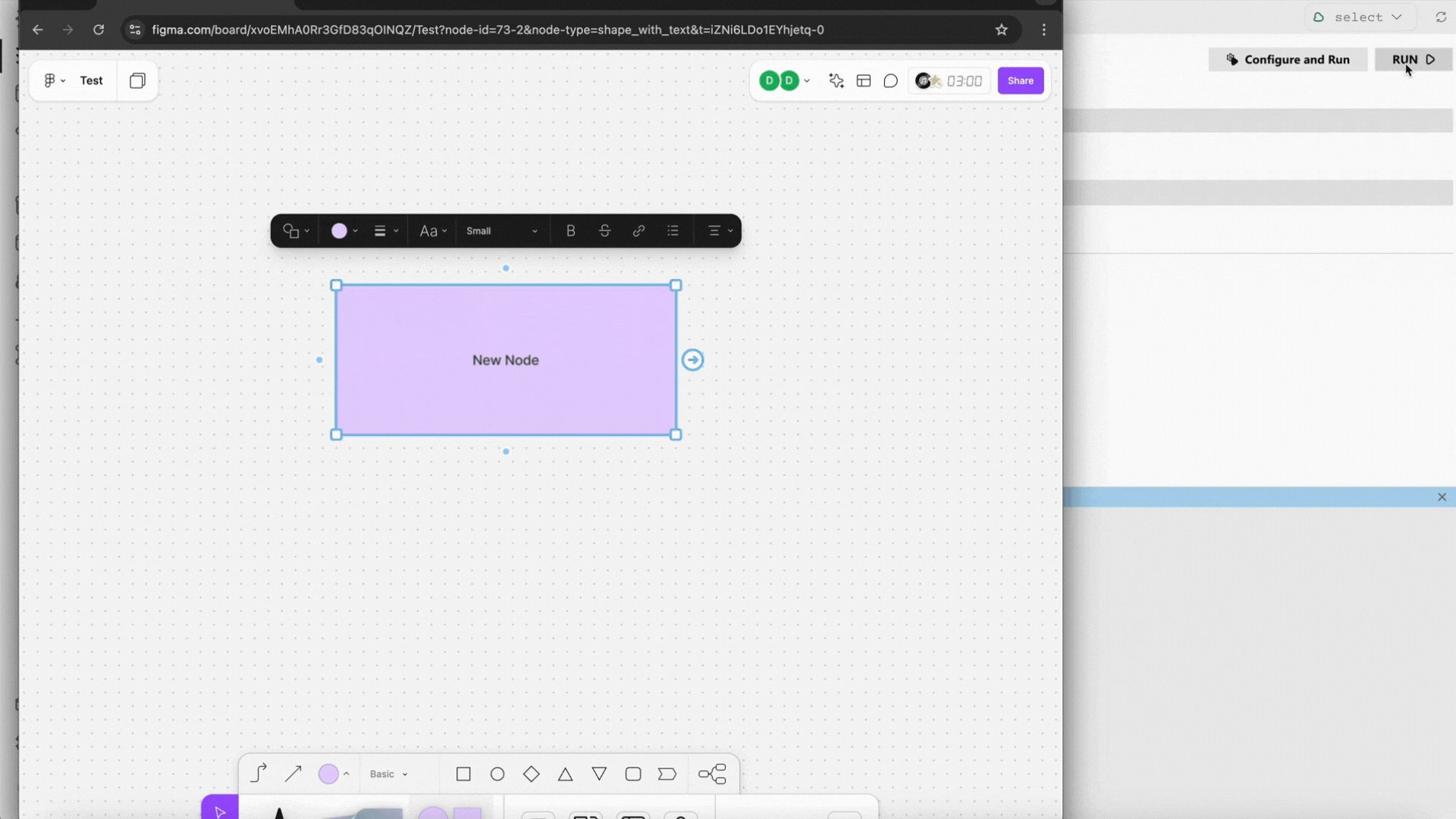
Resizing a shape and validating the resize is challenging in a whiteboard application. DevAssure's combination of Drag and drop actions, click at actions and Visual validation libraries help seamlessly record and execute the test steps.

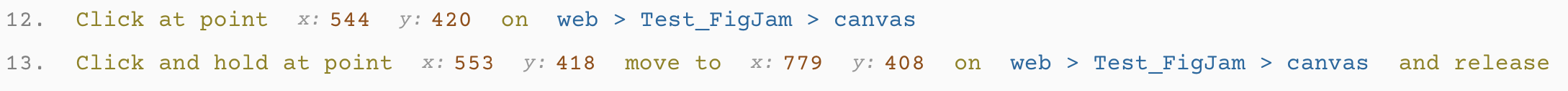
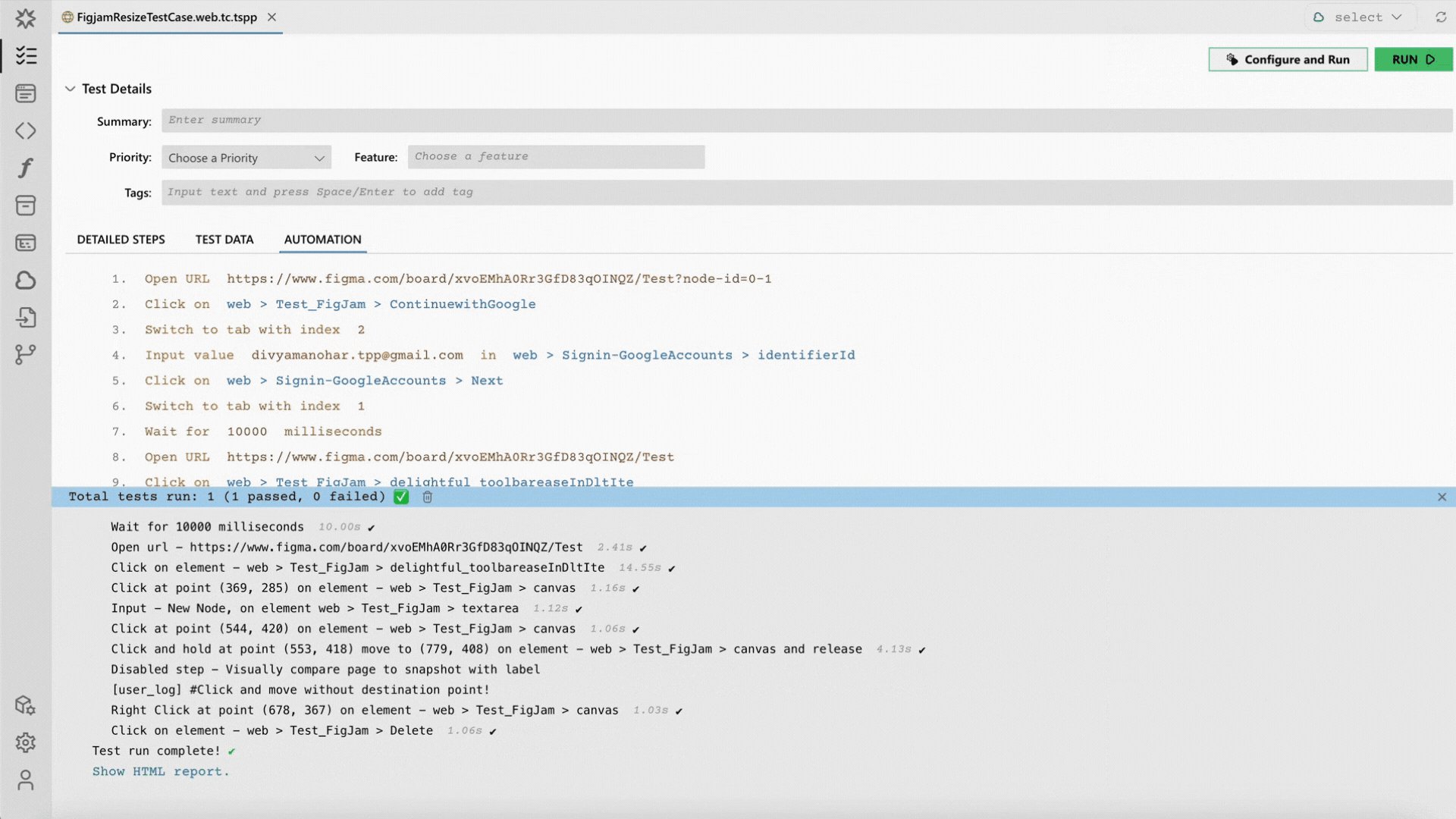
The following actions help resize the rectangle. Click and then drag and drop at the desired point of resize.

Visually validate the changes using DevAssure's built in visual comparison tool.

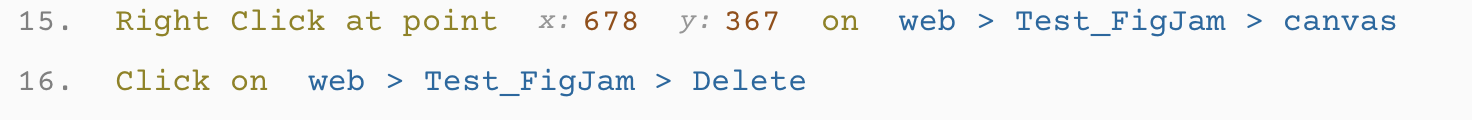
The right click action is captured by the recorder for right clicks.

DevAssure's execution engine seamlessly executes the click actions when they are executed in the same browser resolution.

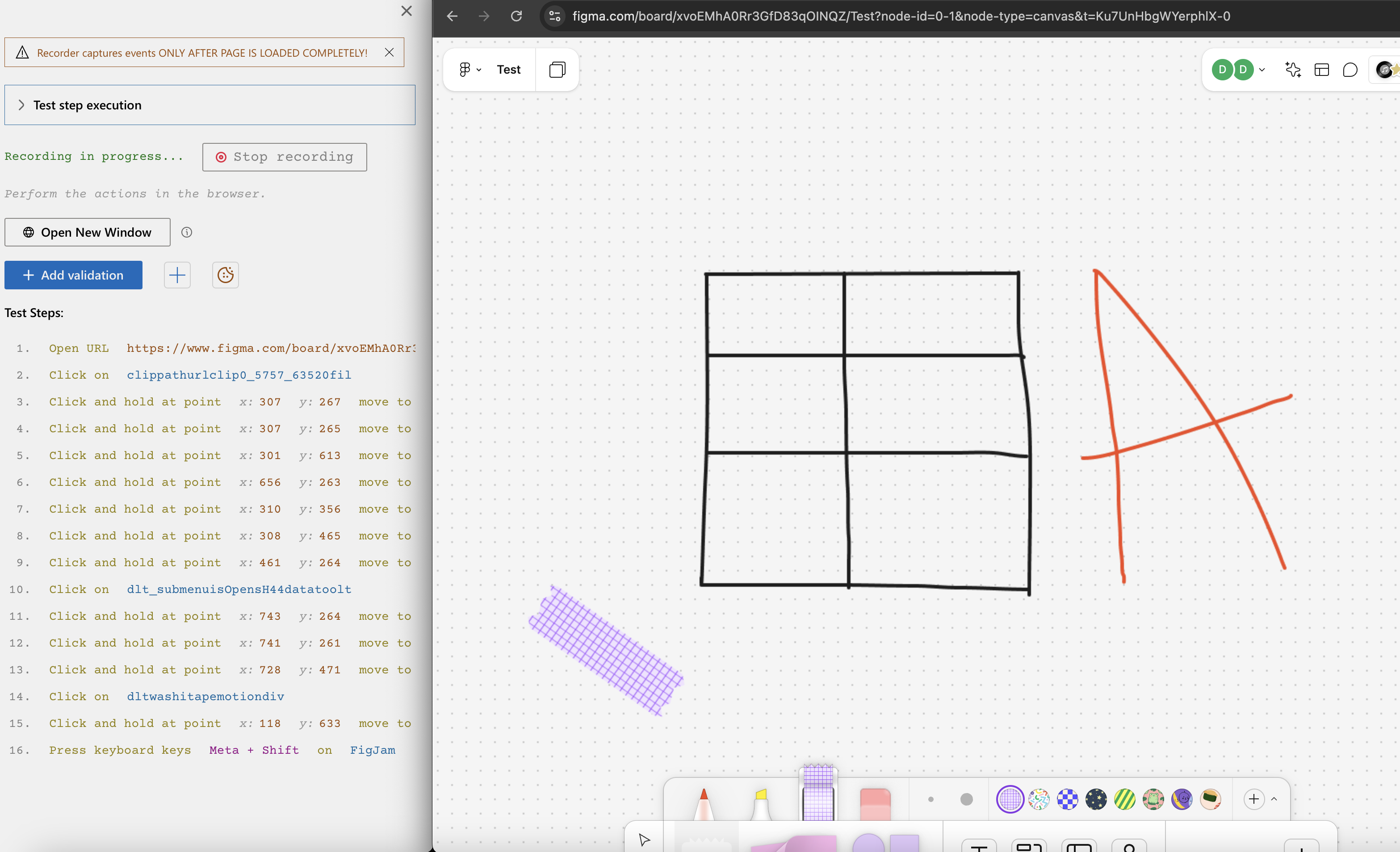
Use case - Validate free hand drawing on Figjam board
Free drawing is another use case in canvas that is difficult to automate. Using DevAssure's intelligent recorder - the drawings can be recorder and in addition to that the different menu options on the canvas can be interacted with easily.

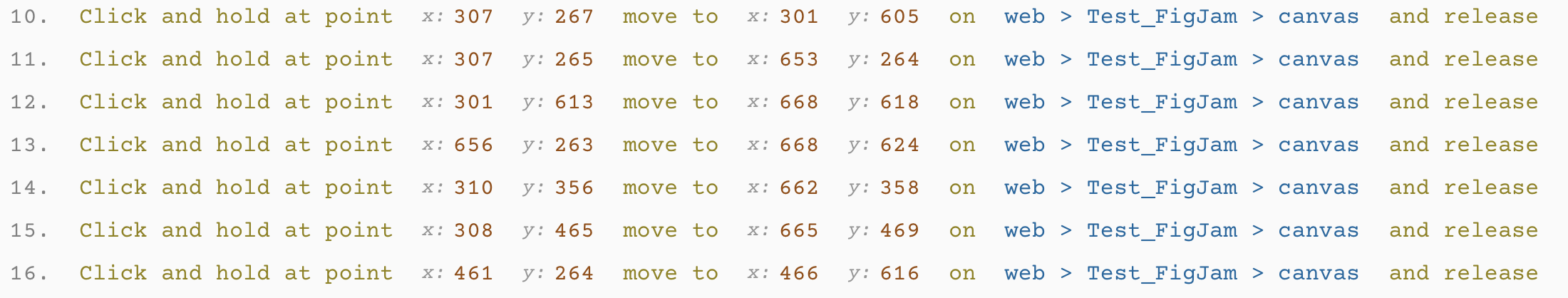
Here are click actions required to draw the grid. These actions are directly captured by the recorder. As long as the test execution happens within the same browser resolution, the steps and the drawing can and will be replicated.

DevAssure's execution engine seamlessly executes the click actions when they are executed in the same browser resolution.

To experience how DevAssure simplifies test automation for canvas applications, sign up for a free trial.
🚀 See how DevAssure accelerates test automation, improves coverage, and reduces QA effort.
Ready to transform your testing process?
