How to Load and Test Chrome Extensions in Test Automation?
Applications that use chrome extensions to perform certain functionalities are difficult to test and automate because every test case would need the chrome extension to be loaded on the browser. In automation testing, every browser is loaded with a new context. In this blog we will learn how to load and add chrome extensions in test automation using playwright, selenium and a no code automation solution like DevAssure.
For all the tools being used, we will be automating a test case where an ad blocker extension will be added and we will be validating if the ad is not loading.
Handling Chrome Extensions with Selenium
- Load the extension - https://chromewebstore.google.com/detail/adblock-%E2%80%94-block-ads-acros/gighmmpiobklfepjocnamgkkbiglidom
- Use a chrome plugin like CRX extractor (https://chromewebstore.google.com/detail/crx-extractordownloader/ajkhmmldknmfjnmeedkbkkojgobmljda) to extract the plugin as a crx file.
- Using the ChromeOptions object, add the argument to add the path pointing to the location of the crx file.
Here's the complete code in Java
//BaseTest.java
package io.devassure.tableautomationdemo;
import java.time.Duration;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.testng.annotations.AfterClass;
import org.testng.annotations.BeforeClass;
public class BaseTest {
public WebDriver driver;
@BeforeClass
public void SetUp(){
String adBlockerPath = "/Users/xxxxxx/xxxxx/adblocker.crx"; // modify this based on your OS and set up
ChromeOptions options = new ChromeOptions();
options.addExtensions(new java.io.File(adBlockerPath)); // extension added to ChromeOptions
driver = new ChromeDriver(options); // Driver intialised with ChromeOptions
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(20));
driver.manage().timeouts().pageLoadTimeout(Duration.ofSeconds(30));
}
@AfterClass
public void tearDown(){
driver.quit();
}
}
// TestClass
package io.devassure;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.testng.Assert;
import org.testng.annotations.Test;
import io.devassure.tableautomationdemo.BaseTest;
public class ChromeExtensionTest extends BaseTest {
@Test
public void validateIfAdsAreLoadingWithTheExtension() {
try {
driver.get("https://stackoverflow.com/questions/34222412/load-chrome-extension-using-selenium");
WebElement adElement = driver.findElement(By.xpath("//div[contains(@id, 'google_ads')]//iframe"));
Assert.assertFalse(adElement.isDisplayed(), "ads should not be loaded since the adblocker is enabled.");
} catch(Exception ex) {
Assert.assertTrue(true, "ads should not be loaded since the adblocker is enabled.");
}
}
}
Handling Chrome Extensions with Playwright
Reference - https://playwright.dev/docs/chrome-extensions
It's simpler in playwright where the chrome browser needs to be launched with a persistent context and a single argument needs to be provided pointing to the location of the extension.
It's preferred to point it directly to the extension folder within the chrome profile where the extension has been installed. In my experience, this yields better results and test stability.
How to get chrome profile and extension folder
- To know the location of your chrome profile load chrome://version in your browser where the extension is installed and get the value for Profile Path.
- Within the profile folder, go into the extensions folder and locate the extension based on the extension identifier.
- If the chrome extension url is https://chromewebstore.google.com/detail/adblock-%E2%80%94-block-ads-acros/gighmmpiobklfepjocnamgkkbiglidom then within the extension folder look out for a folder with name gighmmpiobklfepjocnamgkkbiglidom.
- Within that, there will be folder with the version number
- The contents of this needs to be zipped for DevAssure.
Here is the code in Typescript
import { test, expect, chromium } from "@playwright/test";
test("test", async ({}) => {
const extensionPath =
"/Users/XXXXX/Library/Application Support/Google/Chrome/Profile 5/Extensions/xxxxx/xxxx"; // modify this based on your OS and set up
const browser = await chromium.launchPersistentContext("", {
headless: false,
channel: "chrome",
args: [
`--load-extension=${extensionPath}`, // Load your extension
],
});
const page = await browser.newPage();
await page.goto(
"https://stackoverflow.com/questions/34222412/load-chrome-extension-using-selenium"
);
await expect(
page.locator("//div[contains(@id, 'google_ads')]//iframe")
).toHaveCount(0);
});
Handling Chrome Extensions with DevAssure
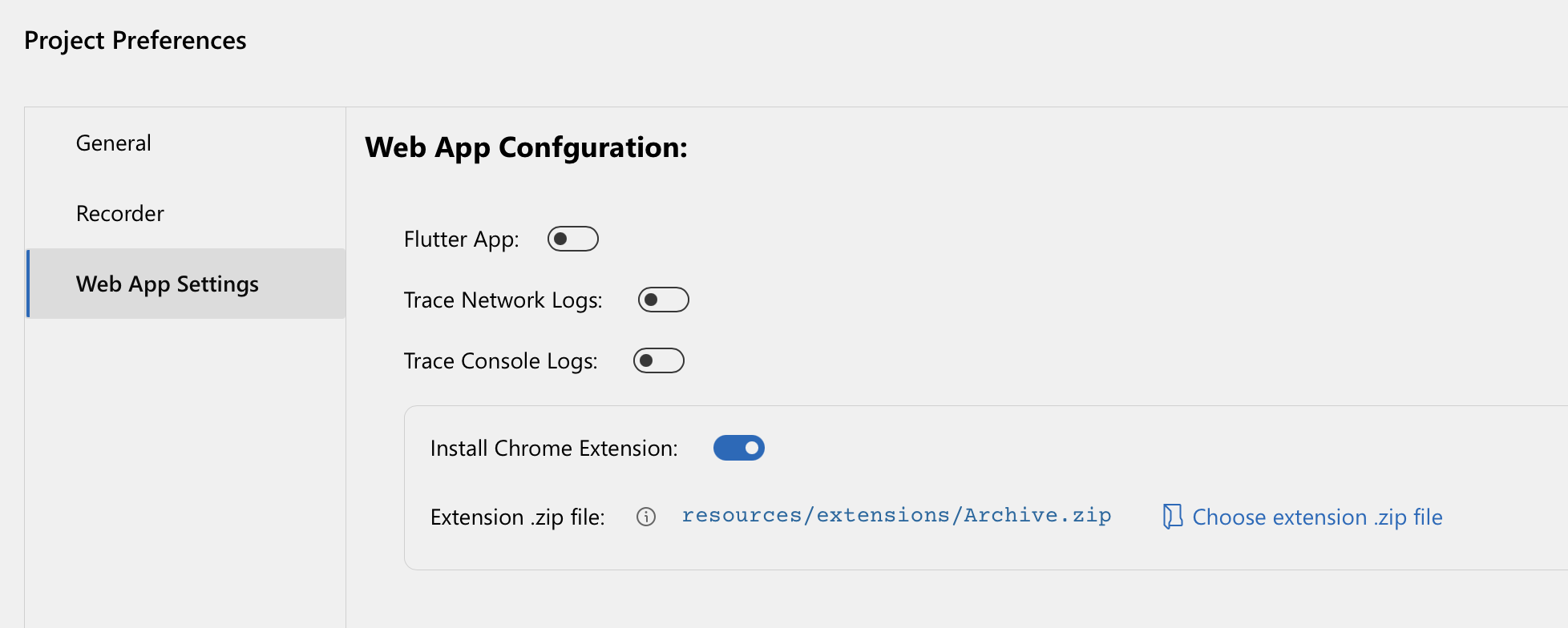
Handling chrome extensions in DevAssure is further simplified. A project config needs to be added pointing to the location of the zip file. The extension folder present with the chrome profile can be zipped.
DevAssure is no code test automation platform that enables automating browsers with extensions in just 2 steps.
- Point to the extension zip file
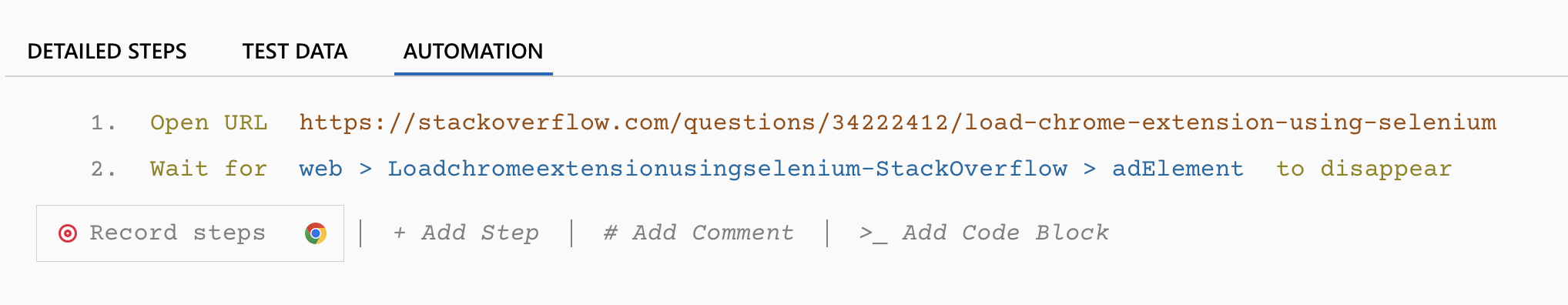
- Write the automation scripts
DevAssure aims at simplifying test automation and guarantees 99.99% stability.


To experience how DevAssure can leverage UI Automation testing with chrome extensions, please click the button below to sign up for the free trial.
🚀 See how DevAssure accelerates test automation, improves coverage, and reduces QA effort.
Ready to transform your testing process?
