What is Visual Regression Testing? Understanding Visual Testing with DevAssure's Visual Testing Tool
In software testing, besides testing new features before shipping to customers, it's also important to test the existing features in the application. Predominantly, different features across the software use shared resources. Modifying any of these shared resources for the new features, might cause compatibility issues with existing features. In other words, it causes regressions in the existing features or existing parts of the software. Hence regression testing is the process of testing the existing application or software for any defects that might have occurred due to the new changes being introduced. Regression testing can be performed across functional and non functional use cases.

What is Visual Regression Testing?
One of the most commonly occurring regression issues are with the UI components. Resources like CSS and JS scripts are shared across multiple pages and components within the application. Similarly there are many components that are reused across different pages of the application. So when new features are added, it is likely that these common components, CSS and JS scripts will be modified, causing UI regression issues in the existing pages and components. Visual regression testing is the process of validating the UI or UX across web or mobile applications, that helps detect any issues with the components and styling rendered for the existing parts of the application.
Why is Visual Regression Testing Important?
In some studies it has been found that nearly 32% of the customers would leave the brand that they love just because of one bad experience. New users on the application will be frustrated with UI issues like incorrect placements of buttons, missing links or buttons etc. This will cause them to move away from the application.
Consider an example of an online food ordering and delivery app. The customer has chosen the restaurant to order food from and added the food options. During checkout the customer is not able to locate the payment button or it probably looks disabled or is hidden behind some other button. After having spent so much time engaging with the app, the user will drop out and choose a different online food ordering and delivery app, and it is very unlikely that the user will come back to the app again.
Consider an application that has many dashboards containing visual representations of data like charts and graphs, visual validation becomes more crucial. Any misinformation or missing information on the visual representations will cause customer churn and frustrations. To validate the data points individually using open source tools or scripts, is time consuming and introduces additional maintenance overhead.
Hence visual testing is very important, to ensure that there are no regressions introduced on the UI which will cause misconceptions and perceptions that the app is not functional or is immature.
What are Visual Regression Testing Tools?
Visual regression testing tools help in identifying styling issues, UI rendering issues, alignment issues, colour changes etc between multiple release cycles across web and mobile applications.
Why are Visual Testing Tools important?
Manual testing is time consuming
Manually validating the UI elements across different pages of the application for various use cases is time consuming. And this is prone to errors as well, since there are a lot of repetitive tasks that need to be performed. It is also very difficult to manually validate the UI for the current version against the UI that was rendered for the previous release for the same data set and use cases. If there is a bug, things can get even more complicated because of retesting and also validating the same use cases again for the existing and the new features to ensure that there are no new bugs introduced. And this is a vicious cycle, which will ultimately cause delays in the go to market timelines.
Building an in-house framework leads to maintenance overhead
Building an in house framework takes time and money, specifically because of the maintenance overhead. Changes in the application will lead to changes in the framework as well, causing delays in testing.
Difficult to perform visual regression testing for pages with dynamic content
For pages with static content, it's pretty straightforward to build the framework. But what about the pages with dynamic content? What about the pages that get rendered differently for different user personas or for different test data used? This becomes challenging and further increases the complexity of the framework and also the maintenance overhead is steep.
How to perform Visual Regression Testing with DevAssure?
DevAssure has a very powerful Visual Regression Feature that helps identify UI regression issues over multiple release cycles and across web and mobile web applications.
Learn more about DevAssure's Visual Regression Capabilities
Key Advantages of using DevAssure's Visual Testing Tool
Comparisons with base snapshot and actual snapshot across multiple runs and release cycles

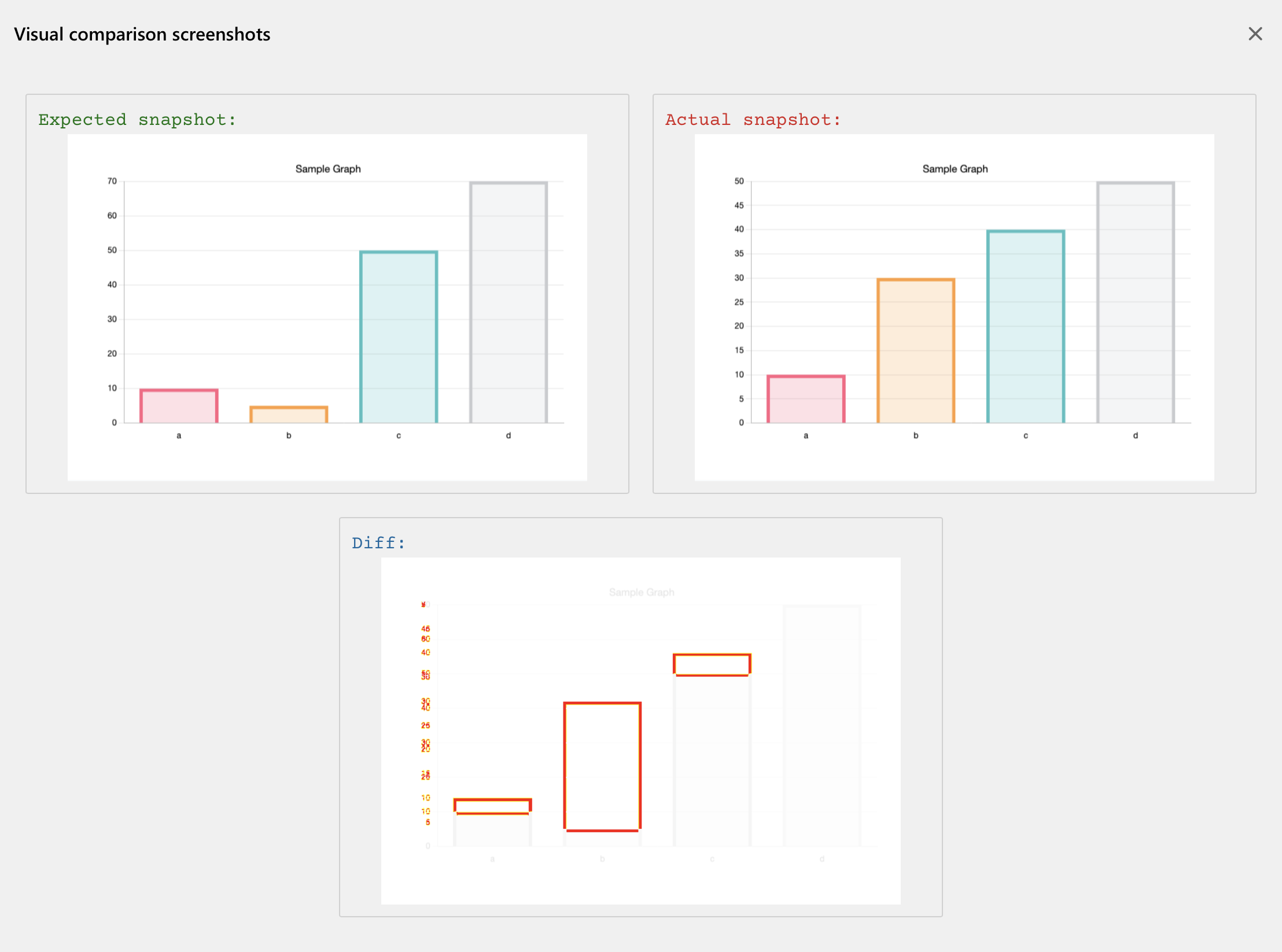
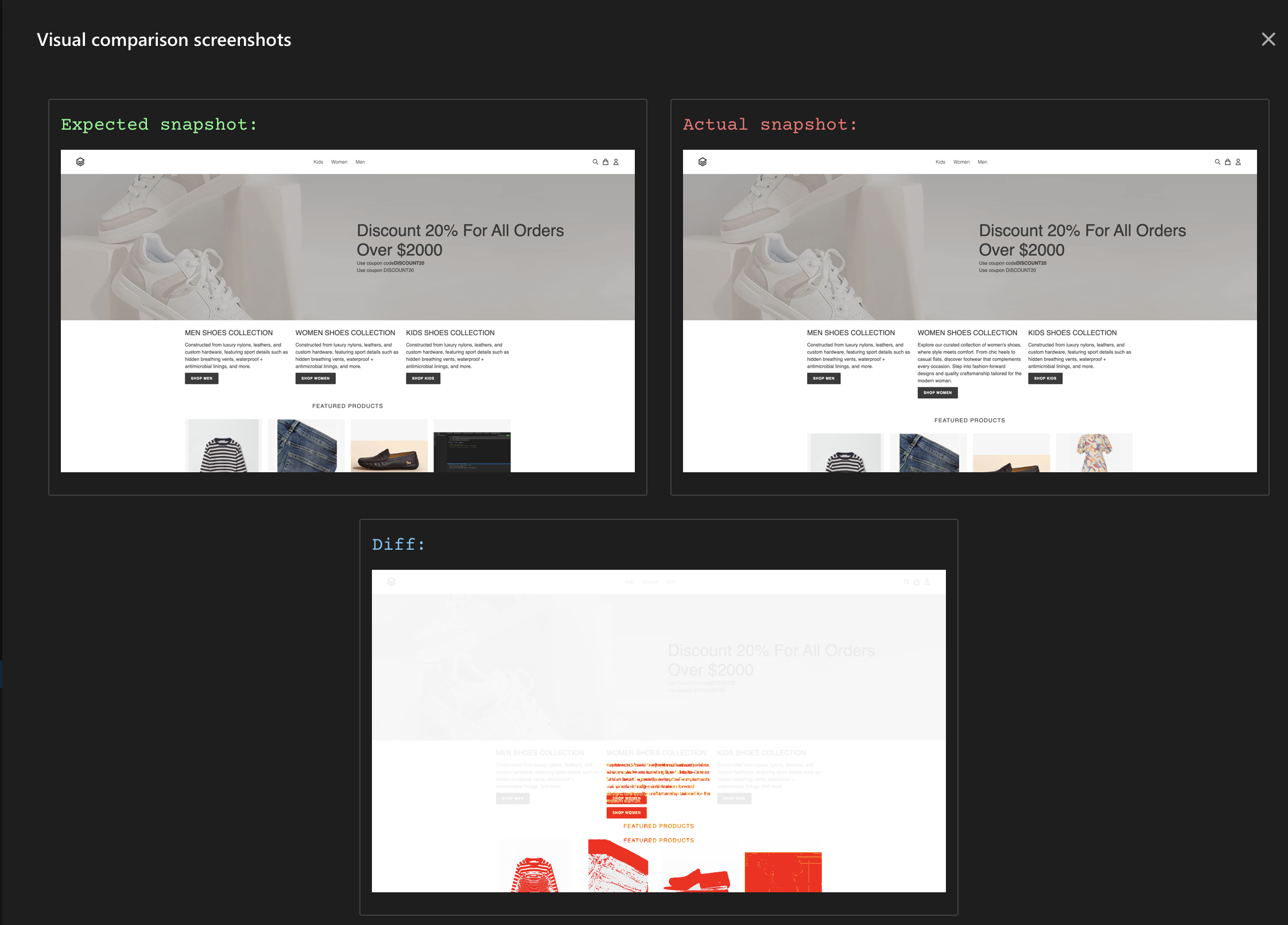
DevAssure takes a base snapshot of the page or component. During subsequent executions of the test, it compares the base snapshot against the current snapshot, which helps identify visual regression issues across multiple release cycles.
Identifies styling issues
Identifies issues with alignments, colour changes, position changes, font styling issues, image rendering and positioning, UI components rendering and many other styling issues. The report rendered gives a clear indication of the errors. The library also allows to set threshold values to define how much of a difference would be acceptable for the visual comparison to not fail.


Mask dynamic content and validate the rendered UI
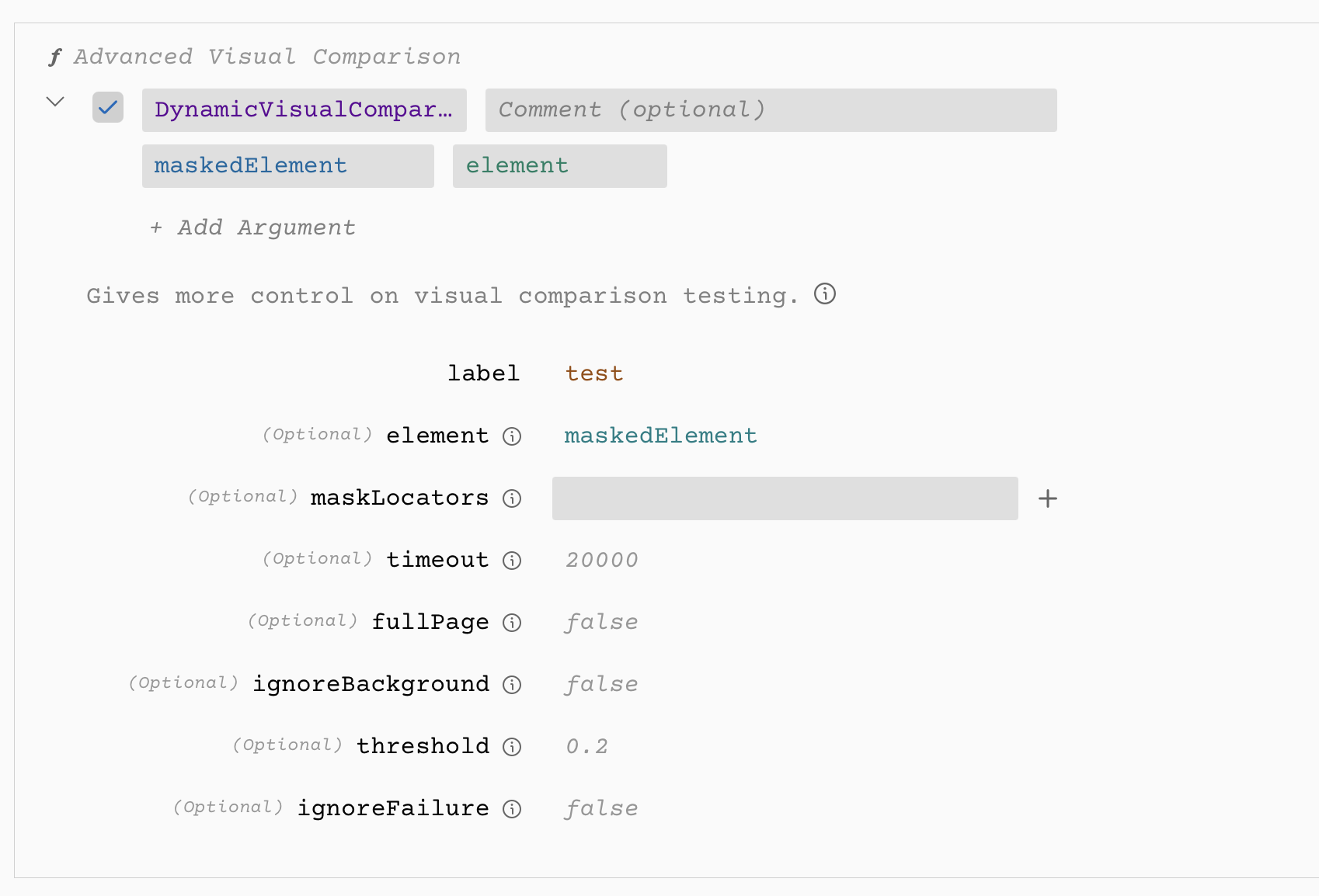
DevAssure's Advanced Visual Regression provides the ability to mask specific components or elements while comparing the snapshots.

| element | If an element is given, visual comparison will be done only on the given element. Else visual comparison is done for the entire page. |
| maskLocators | Masked locators will be hidden from the snapshot by overlaying a pink coloured box on the element. |
| fullPage | If set to true, the full scrollable page content will be used. |
| threshold | 0-1: Define the threashold to allow acceptable differences in pixel colours. |
| ignoreBackground | If set to true, the background will be removed while taking snapshots. (defaults to false) |
Interleave functional validations with visual testing

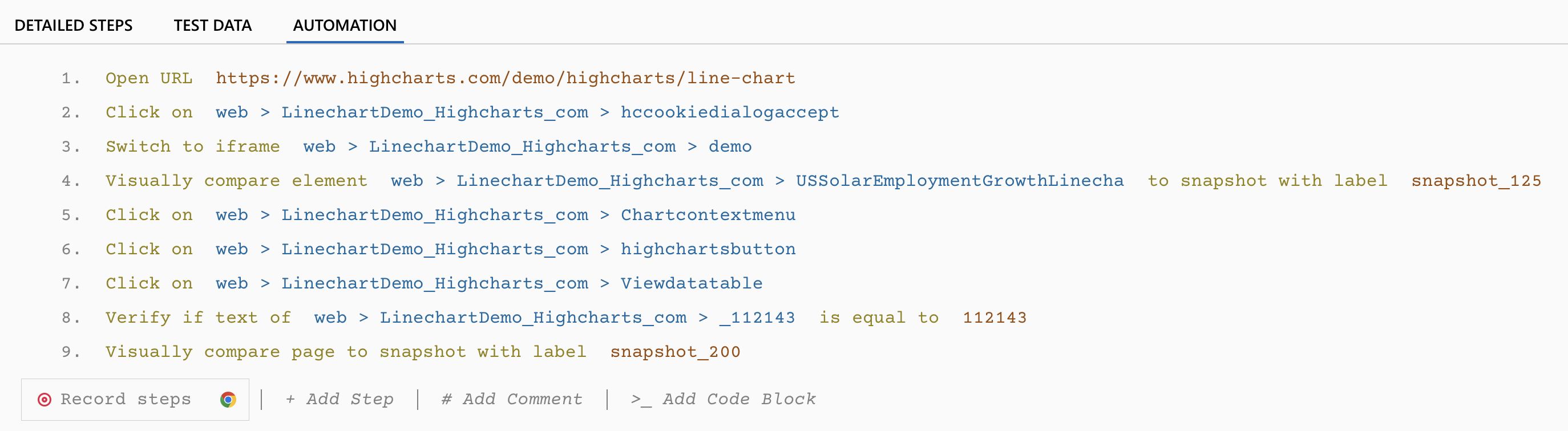
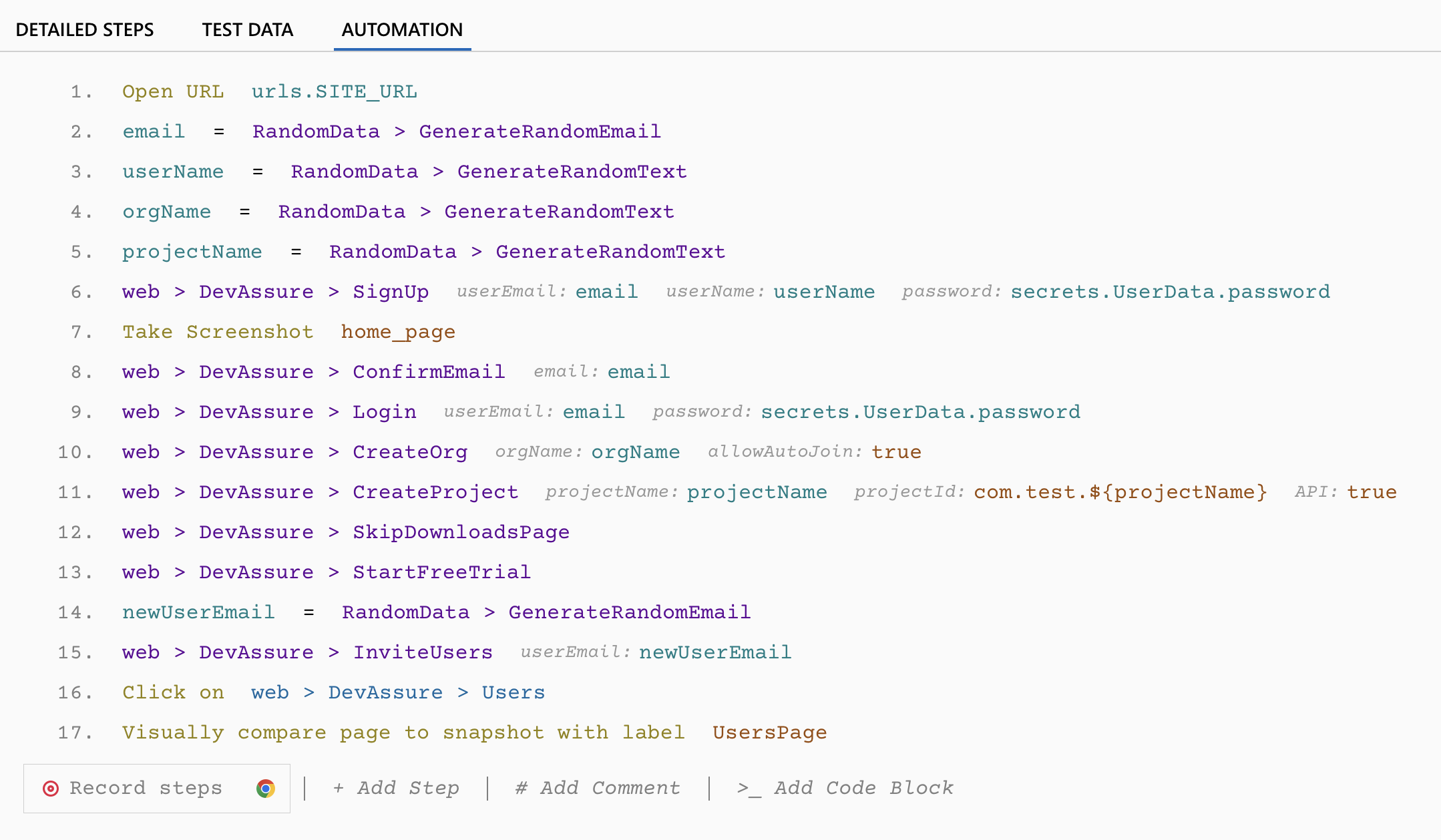
DevAssure is a unified testing platform that allows creating functional and non functional validations within the same test case.
Reduces QA Testing cycle time by 25%
Based on the reports shared by some of the users of DevAssure, the visual regression tool has reduced their QA cycles by 25%.
100% Accuracy
DevAssure's Intelligent Visual Regression tool ensures 100% stability. With DevAssure, there is no room for flaky tests in automated testing.
To experience DevAssure's Visual testing capabilities please click the button to sign up for a free trial.
🚀 See how DevAssure accelerates test automation, improves coverage, and reduces QA effort.
Ready to transform your testing process?
