Elements
Page Elements are the building blocks that make up the user interface (UI) of your application. DevAssure supports a variety of common page elements, each with specific actions that can be performed.
Creating a page element
Page elements are linked to their corresponding pages.
To add a new element, choose the desired page from the Pages, Components in the side navigation.
The selected page will open up in the editor for further customization.
- In the Elements tab, Click on Add Element to include a new element.
| Element Fields | Description |
|---|---|
| Name | Enter the name you want to give your element. |
| Locator Type | There are 7 types of element locators supported in DevAssure. This field is a drop-down list. You can select any of them: CSS, XPATH, Text, ID, Name, Role ,Class Name |
| Locator | Enter the value corresponding to the Locator Type you selected Identify and use the most stable and reliable locators for each element |
| Backup Locators | Alternative locators that can be used if the primary locator fails. You can have multiple backup locators for an element with different locator types |
Picking a page element
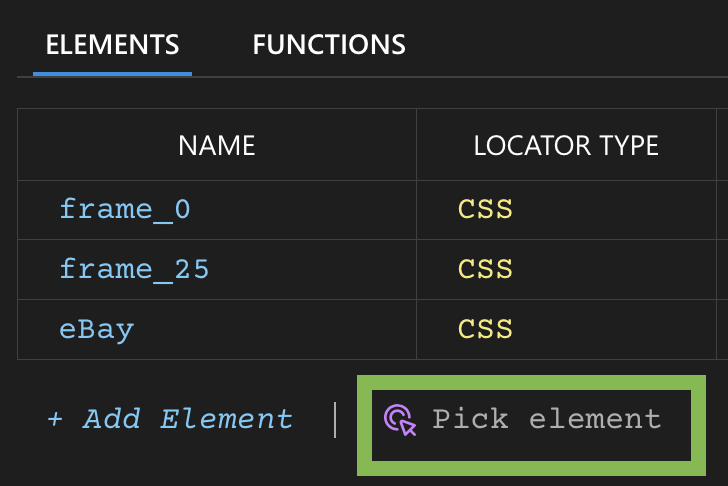
Alternatively, you can add page elements using the Pick Element feature.
- Open the desired page to record the element.
- Select Pick Element
- The DevAssure recorder will appear. Enter the URL from which you want to capture the elements.
- Click on the element in the website opened in the browser.
- The element details, including the name and locator, will be captured.
- Click on Save.

Passing Parameters to Page Elements
Dynamically passing parameters to page elements can be achieved through the following steps:
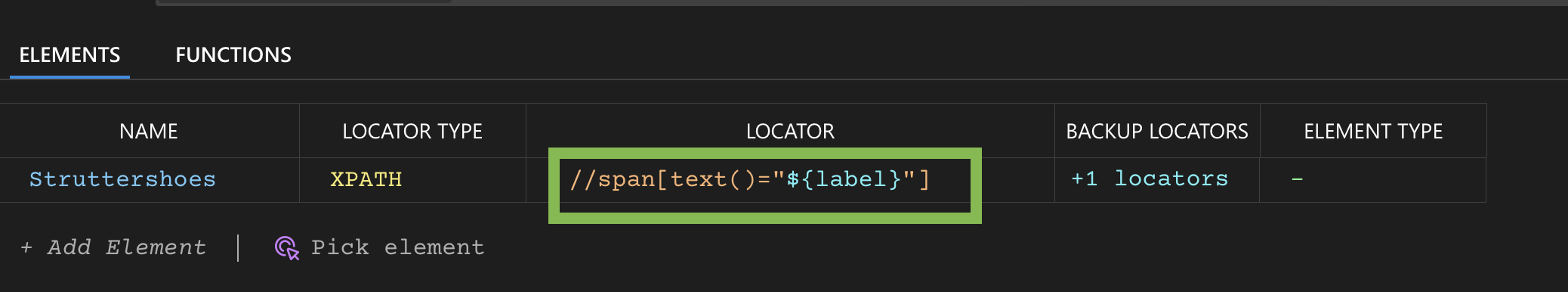
- Include paramters in the element's locator by enclosing paramter names in "$".
- example:
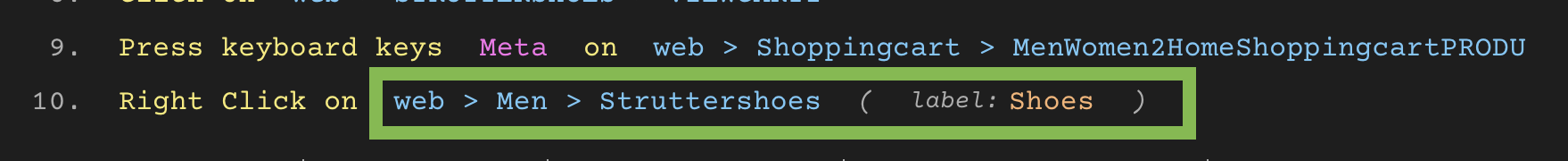
//button[text()="${label}" and contains(@class, "${button_class}")] - When this element is used in a test step, provide values for the parameters.


Backup Locators
Backup locators refer to alternative or secondary identifiers for locating elements on a webpage when the primary locators fail or become unreliable
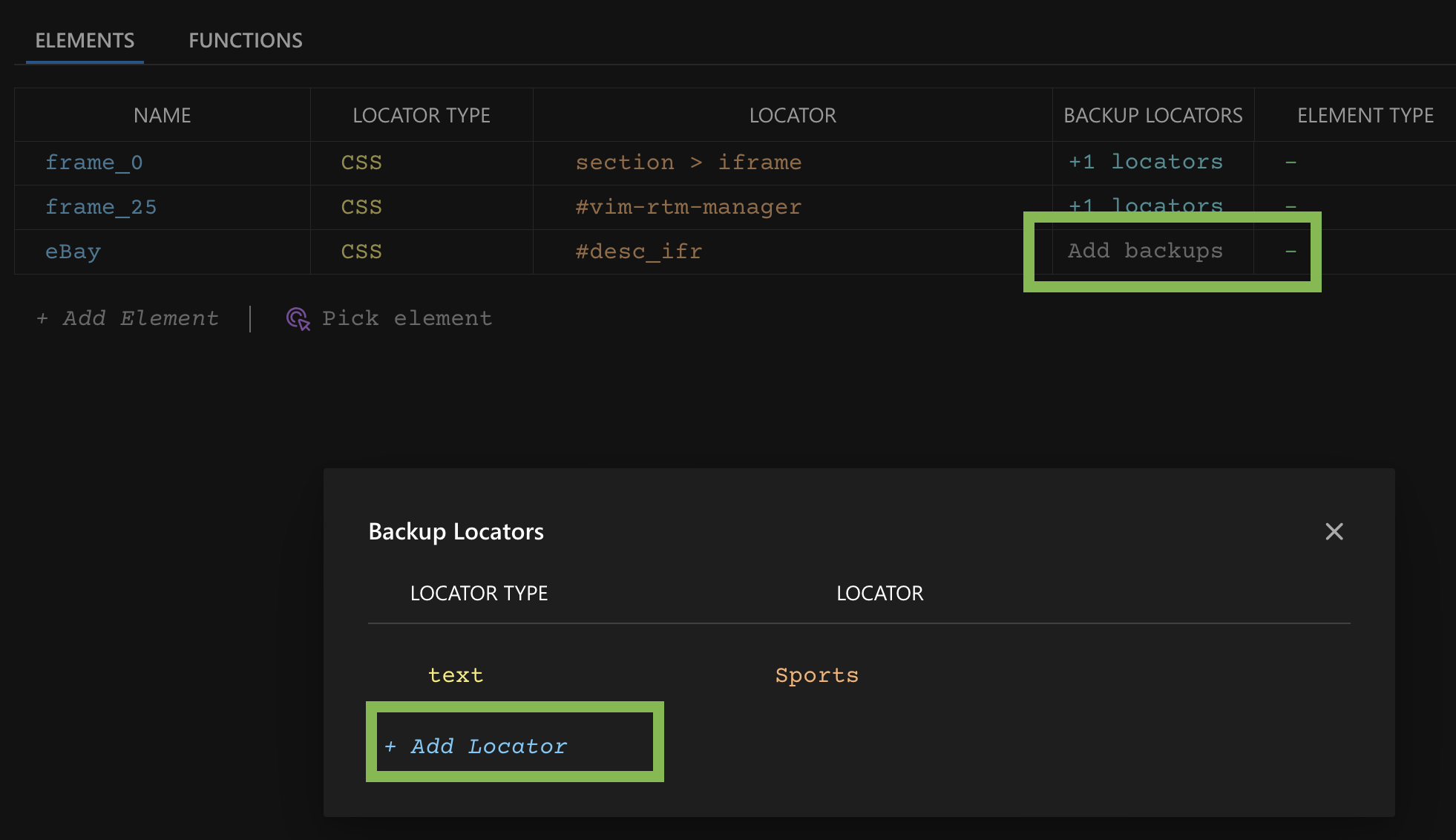
To add a backup locator for an element:
- Navigate to the element for which a backup needs to be included.
- Click on Add Backups.
- In the Backup Locator popup, select Add Locator.
- Choose the Locator Type and provide the corresponding Locator Value.