Record and Playback
The Record and Playback feature in DevAssure empowers users to effortlessly capture and replay test scenarios for web applications.
DevAssure Recorder Utility simply captures your actions and generates executable test scripts.
With the added functionality of selecting browsers of their preference during recording and execution of the same tests across multiple browsers, users can ensure comprehensive testing across various browser environments.
This document guides you on how to record a web test case.
Requirements
- You have created a DevAssure account.
- You have created and initialized a Project.
- You have created a new web test case.
Record a new web test case
DevAssure simplifies the process of test creation by offering a seamless recording experience. Users can effortlessly record their interactions with web applications to create automated test scripts.
Once a new test case is created, it is opened in editor.
You can quickly record test steps as below:
- Click on Record Steps from the Automation tab in editor.
- The Recorder pops up and launches the Chromium browser.
- Enter URL in the Chromium browser opened and perform the desired actions, which will be recorderd and listed in the recorder.
- You can stop the recording anytime by clicking Stop Recording.

Selecting Browsers and Resolutions during Recording
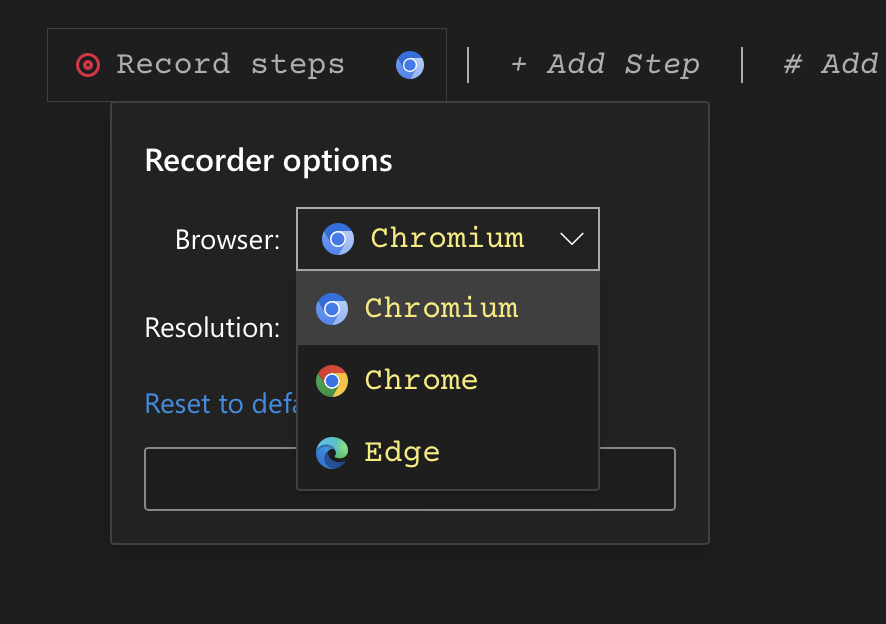
One of the standout features of DevAssure is its capability to allow users to select their preferred browsers during the recording process. Users enjoy the flexibility of choosing from a variety of supported browsers, including Chrome, Chromium, and Edge, along with the option to specify their desired resolutions.
By default, DevAssure employs the Chromium browser for recording operations. However, should users wish to alter this default setting, they can follow these simple steps
- Navigate to the Automation tab in the editor and click on Record Steps.
- Within the Record Steps button, click on the browser icon to access the browser configuration options.
- Choose the desired browser configuration from the available list.
- Additionally, users can click on the resolution settings to specify their preferred resolution for recording.
- For users who wish to revert to the default browser setting (Chromium), an option to Reset to Default is provided

Performing validations on an element while recording
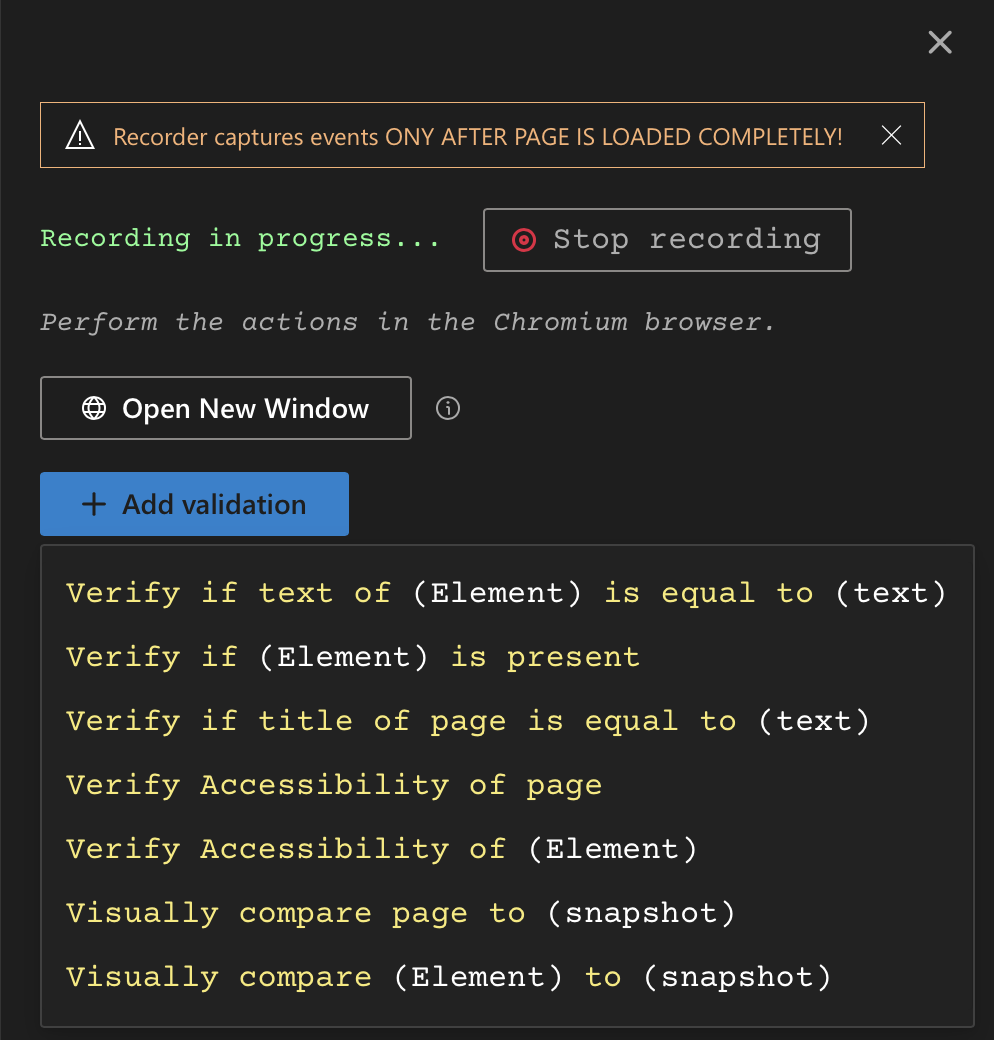
- Click on Add Validation in the recorder, which will display all test actions related to validations.
- Choose the desired validation action. For more details about test actions : Test Action
- To choose the element for validation, hover over it in the Chromium browser, causing it to be highlighted.
- Click and select the element, which will then be recorded and listed.

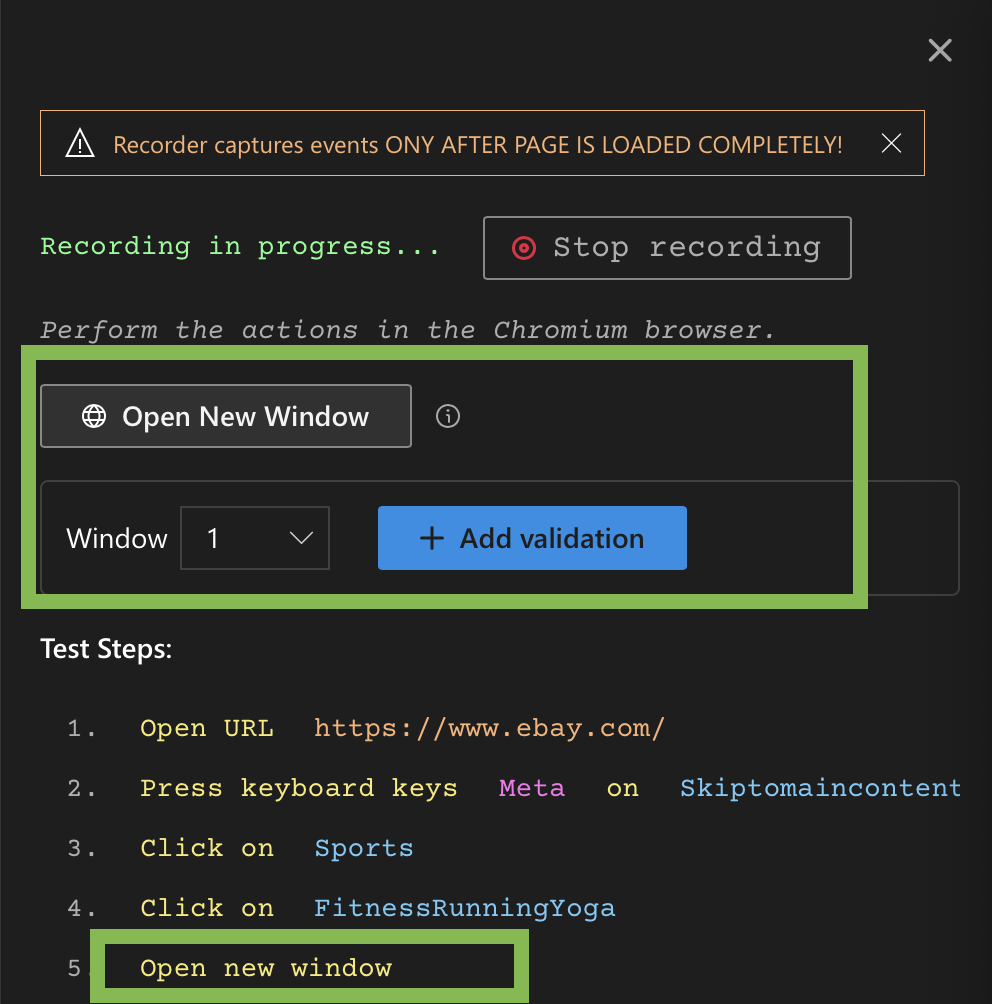
To initiate recording in a new window
- Click on Open New Window in the recorder to launch a new window.
- Perform the desired actions, which will be recorderd and listed in the recorder.

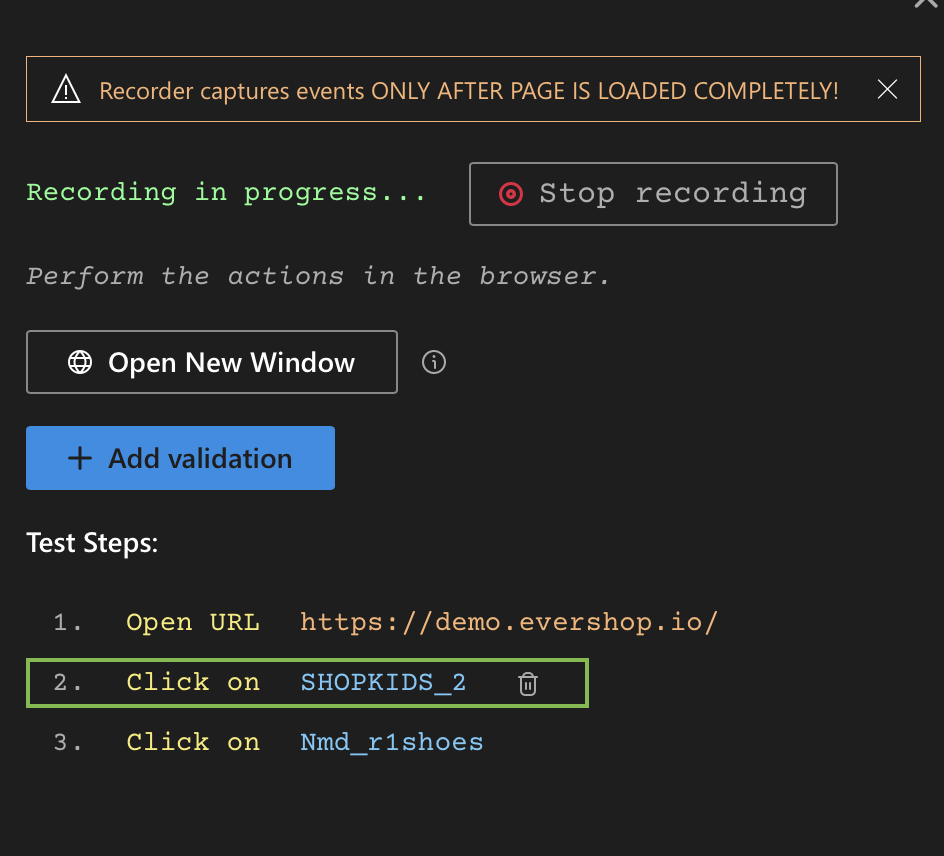
Edit/Delete Steps While Recording
DevAssure now streamlines your test creation process by allowing you to directly edit and delete steps while recording your tests. This eliminates the need to stop recording, navigate to the test script, and make changes, saving you valuable time and effort.
Here's how to use Edit/Delete Steps while recording:
- Begin recording your test as usual.
- Locate the step you want to edit or delete within the recording.
- Click on the step to perform the required operation.

Limitations
When recording the below test actions in a browser, you may encounter limitations based on the application under test. To ensure accurate test execution, we recommend manually adding these actions to the required test steps.
Browser Actions
Playback a web test case
Playback in DevAssure checks or runs recorded test cases to determine if the test will run without any errors like it did while recording the tests.
Once tests are recorded, users can replay them to verify the functionality and behavior of their web applications. This enables efficient regression testing and ensures the stability of software releases.