Web Test Actions
DevAssure provides a set of pre-defined functions known as test actions that can be integrated into your test steps to execute test cases effectively.
These test actions automate a variety of tasks on a webpage, such as entering text into forms, clicking buttons, and verifying the content of elements. Each action is designed to serve a specific purpose in interacting with web elements and is categorized based on its function.
Navigation
| Action | Description |
|---|---|
| Open URL (url) | Navigates the browser to the specified URL, initiating the test on the designated webpage. |
| Get page URL | Retrieves the URL of the page where the testcase is currently executing. |
| Reload page | Reloads the current webpage. |
| Go back | Navigates the browser back to the previous page . |
| Go forward | Navigates the browser back to the next page . |
| Wait for page load within (duration) milliseconds | Pause test execution until the entire web page has fully loaded, or until a specified time limit has been reached. |
| Wait for URL (urlregex) | Pause the test execution until the current URL of the web page matches a specified pattern. |
Browser Session
| Action | Description |
|---|---|
| Get cookie value (URL) (Cookie Key) | Retrieves the value of a specific cookie associated with the given URL. |
| Save storage state to file(file) | Saves the current browser storage state to a file. |
| Load storage state from file(file) | Loads browser storage state from a specified file. |
| Get Browser Details | Retrieves the current browser details, including the browser name and resolution. |
Click
| Action | Description |
|---|---|
| Click on (Element) | Simulates a left-click action on the specified element, to trigger associated events. |
| Click on (Element) if present | Checks for the presence of the specified element and, if found, performs a left-click action. If the element is not present, the action is skipped. |
| Click on (nth) instance of (Element) | Simulates a left-click action on the nth instance of a specified element. |
| Double Click on (Element) | Initiates a double-click action on the specified element, which may be required for certain user interactions on the webpage |
| Right Click on (Element) | Simulates a right-click action on the specified element, typically used for accessing context menus or additional options. |
Input
| Action | Description |
|---|---|
| Input value (value) in (Element) | Enters the specified value into the designated form element, such as a text input field, enabling the automation of data input during testing. |
| Clear text from (Element) | Clears any existing text content from the specified element, such as an input field. |
| Press Keyboard Keys | Executes a sequence of keyboard keys during test execution. |
| Press Keyboard Keys on (Element) | Simulates pressing specific keyboard keys on a designated element. |
| Select value (value) in (element) | Selects a specified value in a dropdown or select element. |
| Set input files (files) on (element) | Sets the file path for the file to be uploaded in a file input field on the specified element. |
Scroll
| Action | Description |
|---|---|
| Scroll (Element) into View | Scrolls the web page to bring a particular element into the visible area. |
| Scroll page by pixels x and y | Scrolls the web page by a specified number of pixels horizontally (x) and vertically (y). |
| Scroll to End of the Page | Scrolls the web page to its bottom. |
Element
| Action | Description |
|---|---|
| Hover on (Element) | Hovers over a specified element on the web page. |
| Drag (Element) and Drop on (Element) | Drags an element and drops it onto another specified element. |
| Is element checked (Element) | Checks if a specified checkbox or radio button or toggle element is checked. |
| Get Text of (Element) | Retrieves the text content of a specified element. |
| Get nth instance of (Element) | Retrieves the text content of the specified instance of element. |
| Get Count of (Element) | Counts the number of occurrences of a particular element on the web page. |
| Verify if Text of (Element) is Equal to (Text) | Checks if the text content of a specified element matches a given text |
| Wait for (Element) to Be Present | Pauses test execution until a specific element becomes present on the page. |
| Wait for (Element) to Be Present within (duration) milliseconds | Pauses test execution until a specific element becomes present on the page |
| Wait for (Element) to Disappear | Delays test execution until a designated element disappears from the page |
| Is (Element) present within (duration) milliseconds | Checks if a specified element is present on the page within the specified duration. |
| Is (Element) NOT present within (duration) milliseconds | Checks if a specified element is not present on the page within the specified duration. |
| Set attribute(attribute name)(value) on (element) | Sets the value of a specified attribute on the given element. |
| Get attribute value (attribute name) from (Page Element) | Retrieves the value of a specified attribute from a page element. |
| Is attribute (attribute name) present in (Page Element) | Checks if a specified attribute is present in a page element. |
Validations
| Action | Description |
|---|---|
| Verify if (Element) is Present | Validates the presence of a specified element on the web page. |
| Verify if Count of (Element) is Equal to (n) | Validates if the count of occurrences of a particular element matches a specified number. |
| Verify if Title of Page is Equal to (Text) | Checks if the title of the web page matches a given text. |
| Verify Accessibility of Page | Ensures the accessibility compliance of the entire web page. |
| Verify Accessibility of (Element) | Validates the accessibility compliance of a specific element on the web page. |
| Visually Compare Page to (Snapshot) | Compares the entire web page visually to a predefined snapshot. |
| Visually Compare (Element) to (Snapshot) | Visually compares a specific element on the web page to a predefined snapshot. |
Windows/Tabs/Frames
| Action | Description |
|---|---|
| Switch to Parent Frame | Switches the focus to the parent frame in the web page structure. |
| Switch to iframe (Element) | Switches the focus to the specified iframe element on the page |
| Open New Tab | Opens a new tab in the browser |
| Switch to Tab (Index) | Switches focus to a specific tab based on its index. |
| Switch to Tab (Title) | Switches focus to a specific tab based on its title. |
| Open New Window | Opens a new browser window. |
| Switch to Window (Index) | Switches focus to a specific browser window based on its index. |
| Dismiss Dialog | Rejects or dismisses an alert or dialog box. |
| Accept Dialog | Accepts or confirms an alert or dialog box. |
| Verify Dialog message (comparator) (expected text) | Verifies the message displayed in a dialog box using a specified comparison method (e.g., equals, contains) against the expected text. |
Database Actions
| Action | Description |
|---|---|
| Invoke Database Query | Executes a given SQL query on a specified database. |
| Verify Database Query Response | verify that the response from a database query matches the expected result. |
| Verify Row Count from Query Response | Verifies that the number of rows returned by a database query matches the expected count. |
Common
| Action | Description |
|---|---|
| Print log | Prints a specified message to the log for debugging or informational purposes. |
| Get constant Value | Retrieves the value of a specified constant. |
| Wait for (ms) miliseconds | Pauses the test execution for a specified duration |
| Get environment name | This action retrieves the current environment name |
Library
| Action | Description |
|---|---|
| CSV.Read rows as array | Reads the rows of a CSV file and returns them as an array of arrays, where each inner array represents a row in the CSV file. |
| CSV.Read rows as object | Reads the rows of a CSV file and returns them as an array of objects, where each object represents a row in the CSV file with the header names as keys. |
Few of the actions typically does not return any value explicitly.However, the action of clicking on the specified element or instance of the element may trigger certain events or behaviors associated with that element or the web page in general.
Open URL (url)
Navigates the browser to the specified URL, initiating the test on the designated webpage.
-
Usage:
Open URL https://demo.evershop.io -
Arguments:
- URL of the web page.
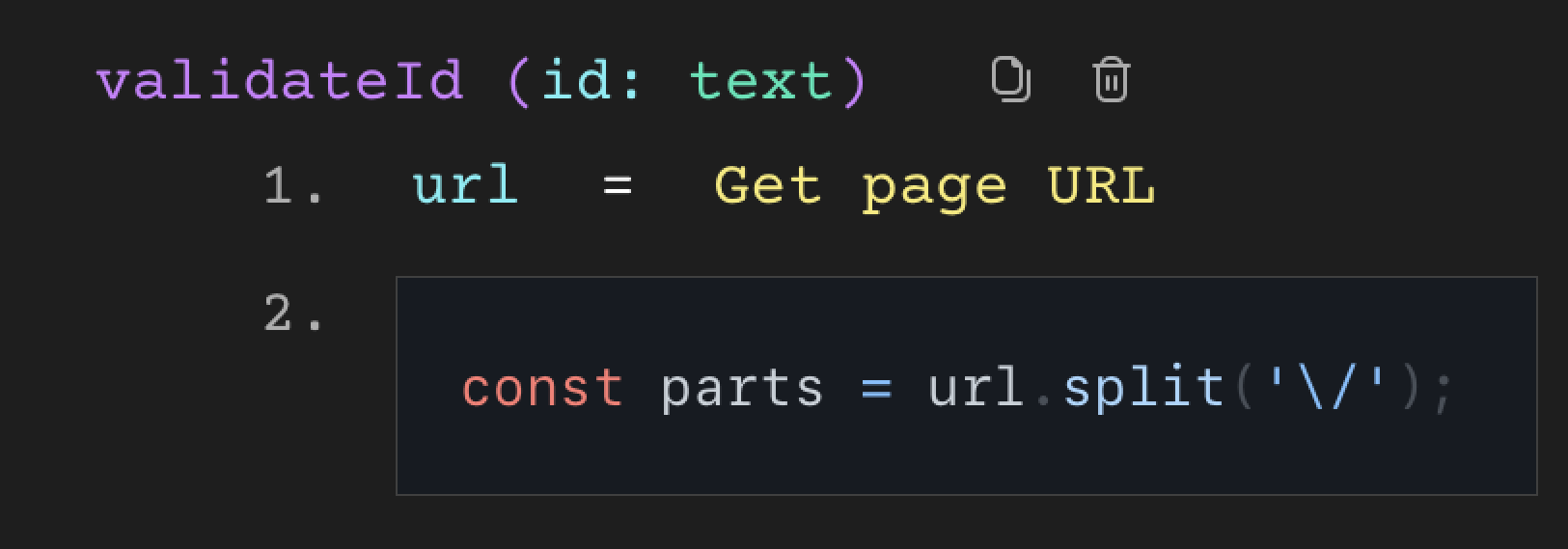
Get page URL
Retrieves the URL of the page where the testcase is currently executing.
- Usage:
pageUrl = Get page URL

In the example above, the returned page URL string can be parsed or split to extract any necessary value.
- Returns:
- URL of the current browser window in string format.
Reload page
Reloads the current webpage.
-
Usage:
Reload page -
Returns:
- URL of the current browser window in string format.
Go back
Navigates the browser back to the previous page in the history stack. This action simulates the user clicking the browser's "Back" button.
-
Usage:
Go back
Go forward
Navigates the browser forward to the next page in the history stack. This action simulates the user clicking the browser's "Forward" button.
-
Usage:
Go forward
Wait for Page Load Within (duration) Milliseconds
Pauses test execution until the entire web page has fully loaded, or until a specified time limit has been reached.
-
Usage: This action is particularly useful when a test step depends on the complete loading of the page. For instance, after navigating to a new page or after an action that triggers a page reload, you can use this action to ensure that the page has finished loading before proceeding with further test steps.
Wait for page load within 5000 milliseconds -
Arguments:
- duration: This is the maximum time, in milliseconds, that the test will wait for the page to fully load. The test will wait until either the page load is complete or the specified duration elapses, whichever happens first.
Wait for URL (urlregex)
Pauses the test execution until the current URL of the web page matches a specified pattern.
-
Usage: The action is useful when you expect the web page to navigate to a specific URL and want to ensure that the test proceeds only after the correct URL is loaded. Example, after submitting a form, you might expect the browser to redirect to a confirmation page. Using Wait for URL, you can wait for the URL to match the pattern of that confirmation page.
Wait for URL (/confirmation/) -
Arguments:
- urlregex: This is a regular expression (regex) pattern that defines the expected URL. The test will wait until the current URL matches this pattern.
Get cookie value (URL) (Cookie Key)
Retrieves the value of a specific cookie key associated with the given URL.
-
Usage:
cookieValue = Get cookie value https://demo.evershop.io sid -
Returns:
- cookieValue.
Save storage state to file( file)
After executing this action, the browser storage state is saved to a file as specified.
-
Usage:
Save storage state to file loginStateFile -
Arguments:
- Filename to save the state eg:loginStateFile.
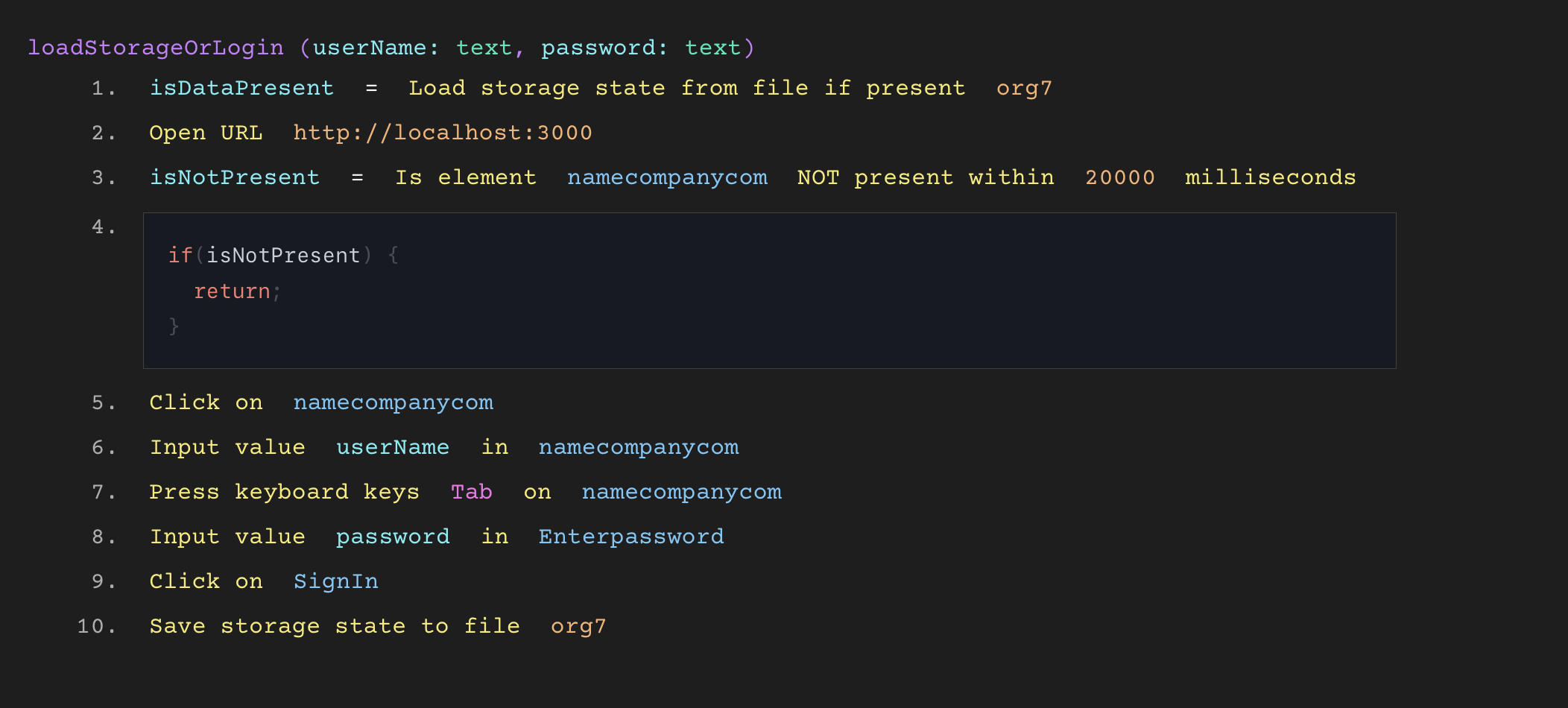
Load storage state from file(file)
Loads browser storage state from the specified file.
-
Usage:
isDataPresent = Load storage state from file if present loginStateFile

-
Arguments:
- Filename from which state eg:loginStateFile.
-
Returns:
- Boolean (true/false).
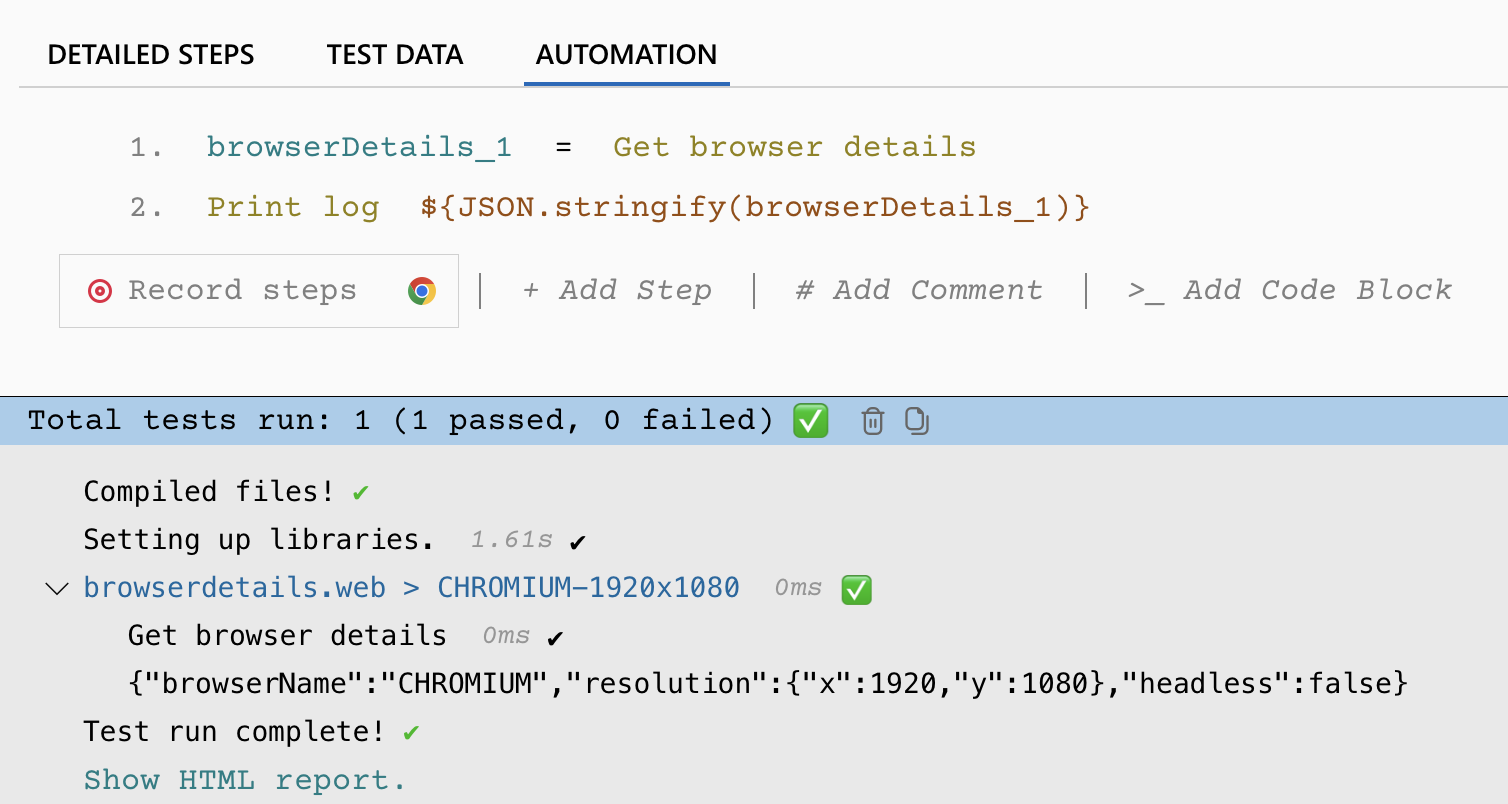
Get Browser Details
Retrieves the current browser details, including the browser name and resolution
-
Usage:
browserDetails = Get browser details

-
Returns:
- The action will return a JSON object containing the browser details.
Click on (Element)
Simulates a left-click action on the specified element, in the page under test.
-
Usage:
Click on web > NikeAirZoomPegasus35 > Blue -
Arguments:
- Element in the page under test. In above usage the button Blue in the page NikeAirZoomPegasus will be clicked.
Click on (Element) if present
Checks for the presence of the specified element and, if found, performs a left-click action. If the element is not present, the action is skipped.
- Usage:
Click on web > NikeReactPhantomRunFlyknit2 > Coupons if present
-
Arguments:
- Element in the page under test. In above usage, the button Coupons in the page NikeReactPhantomRunFlyknit will be clicked if it is present.
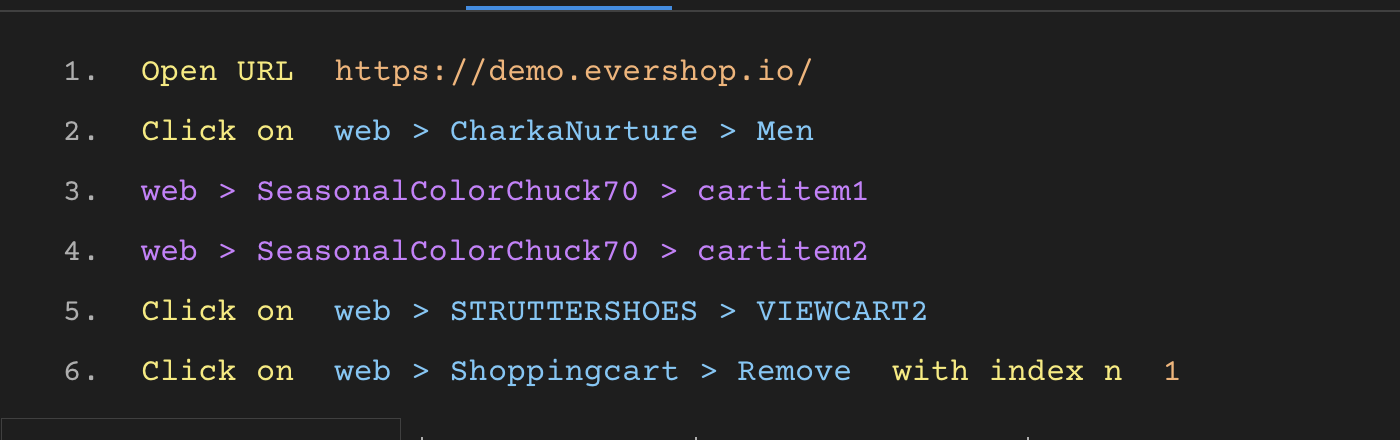
Click on (nth) instance of (Element)
This action is used to simulate a left-click action on the nth instance of a specified element on a web page.
- Usage:

-
Arguments:
- element: The target element.
- nthInstance: An integer indicating the index (starting from 0) of the instance of the target element to be clicked.
Double Click on (Element)
Initiates a double-click action on the specified element, which may be required for certain user interactions on the webpage
-
Usage:
Double Click on web > Shoppingcart > Remove -
Arguments:
- element: The target element.
Right Click on (Element)
Simulates a right-click action on the specified element, typically used for accessing context menus or additional options.
-
Usage:
Right Click on web > Shoppingcart > Women -
Arguments:
- element: The target element.
Input value (value) in (Element)
This action is used to simulate user input by entering a specific value into an input field or form element on a web page.
-
Usage:
Input value [email protected] in web > Login_Elevate > username -
Arguments:
-
value: The input value to be entered into the target element.
-
element: The target element.
-
Clear text from (Element)
Clears any existing text content from the specified element, such as an input field.
-
Usage:
Clear text from web > NikeReactPhantomRunFlyknit2 > Coupons -
Arguments:
- element: The target element.
Press Keyboard Keys
Executes a sequence of keyboard keys during test execution.
-
Usage:
Press keyboard keys Tab
Press Keyboard Keys on (Element)
Simulates pressing specific keyboard keys on the target element.
-
Usage:
Press keyboard keys KeyE on web > DevAssure > SignIn -
Arguments:
- element: The target element.
Scroll (Element) into View
Scrolls the web page to bring a particular element into the visible area to perform subsequent operations
-
Usage:
Scroll web > DevAssure > Close_message into view -
Arguments:
- element: The target element.
Scroll page by pixels x and y
Scrolls the web page by a specified number of pixels horizontally (x) and vertically (y).
-
Usage:
Scroll page by pixels x 25 and y 40 -
Arguments:
- x: The number of pixels to scroll horizontally.
- y: The number of pixels to scroll vertically.
Scroll (Element) into View
Scrolls the web page to bring a particular element into the visible area to perform subsequent operations
-
Usage:
Scroll web > DevAssure > Close_message into view -
Arguments:
- element: The target element.
Hover on (Element)
Hovers over a specified element on the web page.
-
Usage:
Hover on web > Shoppingcart > Women -
Arguments:
- element: The target element.
Drag (Element) and Drop on (Element)
This action is used to simulate a drag-and-drop interaction between two elements on a web page.
-
Usage:
Hover on web > Shoppingcart > Women -
Arguments:
- source element : The source element that will be dragged.
- target element : The target element onto which the source element will be dropped.
Scroll to End of the Page
Scrolls the web page to its bottom.
-
Usage:
Scroll to end of the page
Is element checked (Element)
Checks if a specified checkbox or radio button or toggle element is checked.
-
Usage:
isChecked = Is element checked web > Checkout > Continuetoshipping -
Arguments:
- element: The target element from which the value has to verified.
-
Returns:
- Boolean (true/false)
Get Text of (Element)
This action retreives the text content of an element that needs to be verified or used as input for further actions.
-
Usage:
elementText = Get text of web > ALPHABOOSTSHOES > Qty -
Arguments:
- element: The target element from which to retrieve the text content.
-
Returns:
- The text content of the specified element as a string. If the element does not contain any visible text content or is not found using the provided selector, an empty string may be returned.
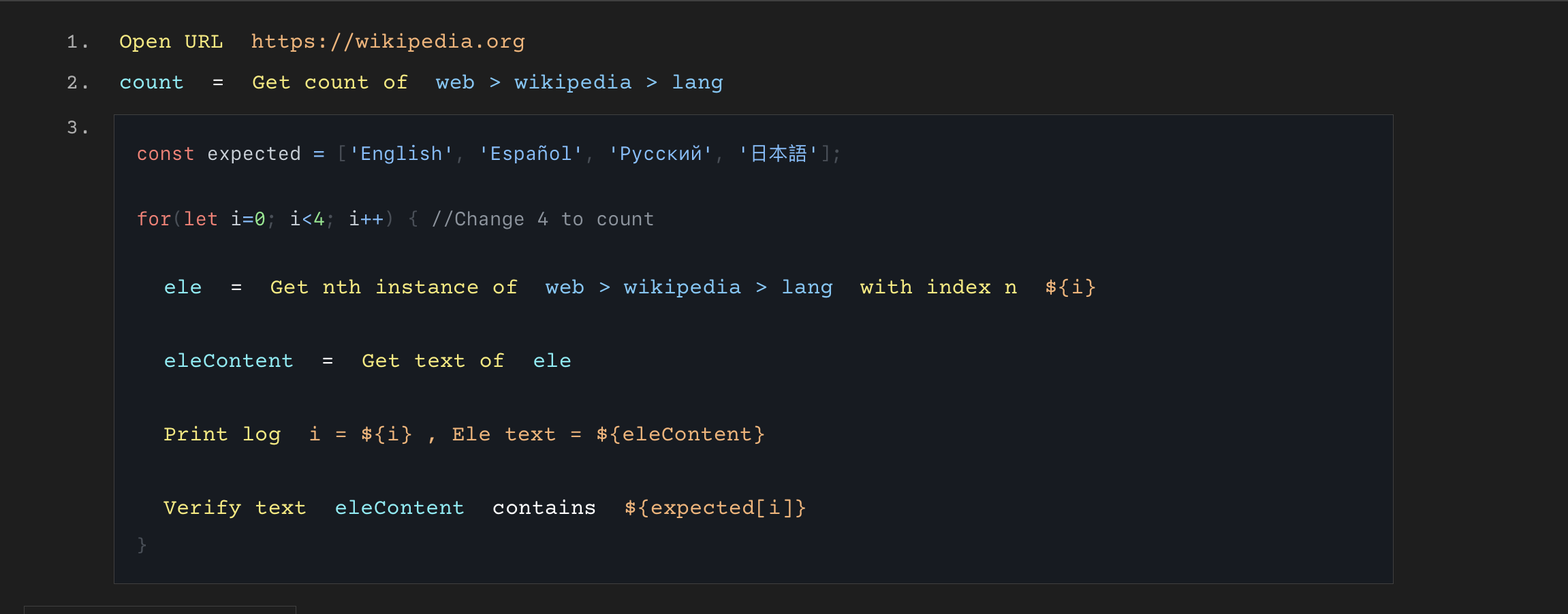
Get nth instance of (Element)
This action retreives the specified instance of the element that needs to be verified or used as input for further actions.
-
Usage:
element = Get nth instance of web > TheInternet > edit_5 with index n 0 -
Example:
The following steps illustrate how to open a URL, get a count of elements, retrieve the text from a specific (nth) element instance, and generate a random string.

1. Open URL "[https://the-internet.herokuapp.com/tables](https://the-internet.herokuapp.com/tables)"
2. element_count_2 = Get count of web > TheInternet > edit_3
3. Print log element_count_2
4. element_3 = Get nth instance of web > TheInternet > edit_5 with index n 0
5. elementText_5 = Get text of element_3
6. Print log elementText_5
7. GenerateRandomString_7 = f1 > GenerateRandomString length: 3
-
Arguments:
- element: The target element from which to retrieve the text content.
-
Returns:
- The text content of the specified element as a string. If the element does not contain any visible text content or is not found using the provided selector, an empty string may be returned.
Get Count of (Element)
Counts the number of occurrences of a particular element on the web page.
-
Usage:
elementCount = Get count of web > Shoppingcart > Remove -
Arguments:
- element: The target elements for which the count will be calculated.
-
Returns:
- The action returns the count of occurrences of the specified type of element.If no elements match, the function returns a count of zero.
Verify if Text of (Element) is Equal to (Text)
Checks if the text content of a specified element matches a given text.This is case sensitive
-
Usage:
Verify if text of web > NikeAirZoomPegasus35 > Blue is equal to Blue -
Arguments:
- Element: The target element whose text content will be checked.
- Text : The expected text content to compare against the text content of the target element.
-
Returns:
- Boolean (true/false). If the text content of the element matches the expected text, the action returns true.If the text content of the element does not match the expected text, or if the element is not found , the action returns false.
Wait for (Element) to Be Present
Pauses test execution until a specific element becomes present on the page.
-
Usage:
Wait for web > DevAssure > SignIn to be present -
Arguments:
- Element: The target element on which the test execution will wait.
Wait for (Element) to Be Present within (duration) milliseconds
Pauses test execution until a specific element becomes present within in the specified duration on the page.
-
Usage:
Wait for web > DevAssure > SignIn to be present within 3000 milliseconds -
Arguments:
-
Element: The target element whose text content will be checked.
-
duration: An integer representing the maximum duration, in milliseconds, for which the function will wait for the element to become present.
-
-
Returns:
- Once the specified element becomes present within the specified duration, the action completes successfully, and the test execution proceeds to the next step.If the element does not become present within the specified duration, the action will raise an trigger a timeout error.
Wait for (Element) to Disappear
Delays test execution until a designated element disappears from the page.
-
Usage:
Wait for web > DevAssure> Close_message to disappear -
Arguments:
- Element: The target element that is expected to disappear from the page.
-
Returns:
- Once the specified element disappears from the page, the action completes successfully, and the test execution proceeds to the next step.If the element does not disappear within a certain timeout period, the action will raise a timeout error.
Is (Element) present within (duration) milliseconds
This action is used to check if a specified element is present on the web page within a specified duration.
-
Usage:
isPresent = Is element web > STRUTTERSHOES > ADDTOCART present within 3000 milliseconds -
Arguments:
-
Element: The target element whose presence will be checked.
-
duration: An integer representing the maximum duration, in milliseconds, for which the function will wait for the element to become present.
-
-
Returns:
- Boolean (true/false). If the element is present on the page within the specified duration, the function returns true.If the element is not present within the specified duration, or if it cannot be found using the provided locator, the function returns false.
Is (Element) NOT present within (duration) milliseconds:
This action is used to check if a specified element is not present on the web page within a specified duration.
-
Usage:
isNotPresent_10 = Is element web > DevAssure > Close_message NOT present within 5000 milliseconds -
Arguments:
-
Element: The target element whose absence will be checked.
-
duration: An integer representing the maximum duration, in milliseconds, for which the function will wait for the element to become present.
-
-
Returns:
- Boolean (true/false). If the specified element is not present on the page within the specified duration, the action returns true.If the element is present within the specified duration or if it cannot be found using the provided selector, the action returns false.
Verify if (Element) is Present:
This action is used to validate the presence of a specified element on the web page.
-
Usage:
Verify if web > NikeReactPhantomRunFlyknit2 > Men is present -
Arguments:
- Element: The target element whose absence will be checked.
Verify if Count of (Element) is Equal to (n):
This action is used to validate if the count of occurrences of a particular type of element matches a specified number.
-
Usage:
Verify if count of web > DevAssure > Reports is equal to 1 -
Arguments:
- Element: The target elements for which the count will be calculated.
- n: An integer representing the expected count of occurrences of the specified element.
Verify if Title of Page is Equal to (Text)::
Checks if the title of the web page matches a given text.
-
Usage:
Verify if title of page is equal to DevAssure -
Arguments:
- Text: expected text content of the title of the web page.
Verify Accessibility of Page:
This action is used to ensure that the entire web page complies with accessibility standards and guidelines, such as those outlined in the Web Content Accessibility Guidelines (WCAG). It operates on the entire web page.
-
Usage:
Verify Accessibility of page
Verify Accessibility of (Element):
Used to validate the accessibility compliance of a specific element on the web page.
-
Usage:
Verify Accessibility of web > DevAssure > SignIn -
Arguments:
- Element: The target element for which accessibility compliance will be validated.
Visually Compare Page to (Snapshot):
Used to visually compare the entire web page to a previously captured snapshot,taken during a reference state.
-
Usage:
Visually compare page to snapshot with label Loginpage -
Arguments:
- Snapshot: A predefined snapshot of the web page to which the current state will be compared.
Visually Compare (Element) to (Snapshot):
Used to visually compare a specific element on the web page to a previously captured snapshot of the element.
-
Usage:
Visually compare element web > DevAssure > SignIn to snapshot with label Loginpage -
Arguments:
- Element: The target element to be compared
- Snapshot: A predefined snapshot of the web page to which the current state will be compared.
Switch to Parent Frame:
Used to switch the focus of the browser to the parent frame within the web page structure.
-
Usage:
Switch to parent frame -
Arguments:
- Element: The target element to be compared
- Snapshot: A predefined snapshot of the web page to which the current state will be compared.
Switch to iframe (Element):
Used to switch the focus of the browser to the specified iframe element on the web page.
-
Usage:
Switch to parent frame -
Arguments:
- Element: The target iframe element.
Open New Tab:
Opens a new tab in the browser
-
Usage:
Open new tab
Switch to Tab (Index):
Used to switch the focus of the browser to a specific tab based on its index.
-
Usage:
Switch to tab with index 1 -
Arguments:
- index: An integer representing the index of the tab to which focus will be switched.Index starts from 1
Switch to Tab (Index)::
Used to switch the focus of the browser to a specific tab based on its index.
-
Usage:
Switch to tab with index 1 -
Arguments:
- index: An integer representing the index of the tab to which focus will be switched.Index starts from 1
Switch to Tab (Title):
Used to switch the focus of the browser to a specific tab based on its title.
-
Usage:
Switch to tab with title DevAssure -
Arguments:
- title: The title of the tab to which focus will be switched.
Open New Window:
Used to open a new browser window.
-
Usage:
Open new window
Switch to Window (Index):
Used to switch the focus of the browser to a specific browser window based on its index.
-
Usage:
Switch to window with index 1 -
Arguments:
- Index: An integer representing the index of the tab to which focus will be switched.Index starts from 1
Dismiss Dialog:
Used to dismiss or reject an alert or dialog box.
-
Usage:
Dismiss Dialog
Accept Dialog:
Accepts or confirms an alert or dialog box.
-
Usage:
Accept Dialog
Verify Dialog message (comparator) (expected text):
Used to verify the message displayed in a dialog box using a specified comparison method against the expected text.
-
Usage:
Verify Dialog message equals urls.SITE_URL -
Arguments:
- comparator: A comparison method ( equals, not equals ,contains) used to verify the message displayed in a dialog box.
- expected text: The expected text to be compared against the message displayed in the dialog box.
Set attribute(attribute name)(value) on (element):
This action is used to dynamically set the value of a specific attribute on the specified element.
-
Usage:
Set attribute label with value constants.constant1.Name on web > CharkaNurture > Apply -
Arguments:
- attribute name: The name of the attribute to be set.
- value: The value to be assigned to the specified attribute.
- element: The target element.
Get attribute value (attribute name) from (Page Element):
Retrieves the value of a specified attribute from a page element.
-
Usage:
value = Get attribute value "href" from linkSelector -
Arguments:
- attribute name: The name of the attribute whose value is to be retrieved.
- Page Element: The selector for the element from which the attribute value is to be retrieved.
-
Returns:
- The value of the specified attribute as a string.
Is attribute (attribute name) present in (Page Element):
Checks if a specified attribute is present in a page element.
-
Usage:
isAttributePresent = Is attribute disabled present in buttonSelector -
Arguments:
- attribute name: The name of the attribute to check for.
- Page Element: The selector for the element in which the attribute is to be checked.
-
Returns:
- Boolean. Returns true if the attribute is present, otherwise false.
Select value (value) in (element):
Sets a specified value in a dropdown or select element.
-
Usage:
Select value Option1 in dropdownSelector -
Arguments:
- value: The value to be selected in the dropdown or select element.
- element: The selector for the dropdown or select element.
Set input files (files) on (element):
Sets the file path for the file to be uploaded in a file input field on the specified element.
-
Usage:
Set input files constants.fileName on web > DevAssure > File -
Arguments:
- files: filespath to be used as input on target element
- element: The target element.
Invoke Database Query:
This action is used to execute a given SQL query on a specified database.
-
Usage:
databaseResponse = Invoke database query CartQuery -
Arguments:
Verify Database Query Response:
This action is used to verify that the response from a database query matches the expected result.
-
Usage:
Verify database query response databaseResponse 1 testData.user_id equals constants.constant1.Name -
Arguments:
- databaseQueryResponse - The response returned in invoking a database query.
- row number: The row number of the query value to be verified.
- column name : The column name of the query value to be verified.
- comparator: A comparison method ( equals, not equals ,contains) used to verify query value.
- expected : The expected result
-
Returns:
- Boolean (true/false).
Verify Row Count from Query Response
Sets the file path for the file to be uploaded in a file input field on the specified element.
-
Usage:
Verify row count from query response databaseResponse > 5 -
Arguments:
- queryResponse: The result set obtained from executing a database query.
- comparator: A comparison method ( equals, not equals ,contains) used to verify query value.
- expectedRowCount: The expected number of rows in the query response.
-
Returns:
- Boolean (true/false).
Print Log
Prints a specified message to the log for debugging or informational purposes.
-
Usage:
Print Log Test started -
Arguments:
- message: The message to be printed to the log.
Get constant Value
Retrieves the value of a specified constant.
-
Usage:
value = Get constant value urls.SITE_URL -
Arguments:
- constant name: The name of the constant whose value is to be retrieved.
-
Returns:
- The value of the specified constant.
Wait for (ms) milliseconds
Pauses the test execution for a specified duration
-
Usage: Use this action when you need to introduce a delay in your test script, such as waiting for a page to load, an animation to complete, or other asynchronous operations to finish.
Wait for 2000 milliseconds -
Arguments:
- Duration (milliseconds): The time in milliseconds to wait.
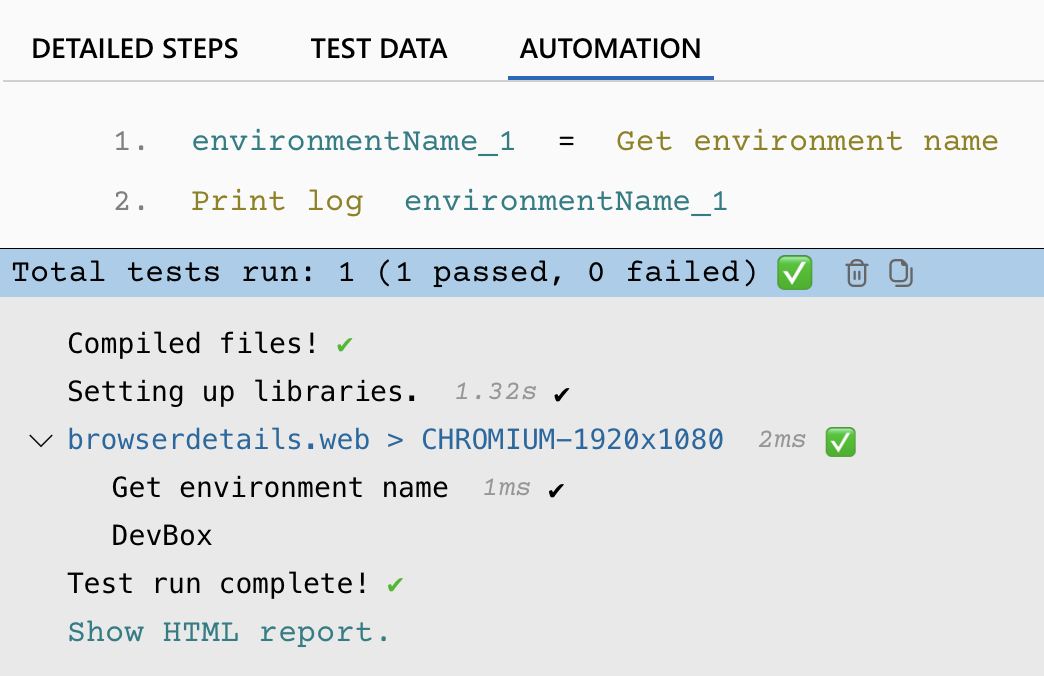
Get Environment name
This action retrieves the current environment name
-
Usage: Use this action to dynamically fetch the environment (e.g., Dev, QA, Staging, Production) for test execution.
environmentName = Get environment name

CSV.Read rows as array
Reads the rows of a CSV file and returns them as an array of arrays, where each inner array represents a row in the CSV file.
-
Usage: This action is used when you need to read data from a CSV file and process it row by row as arrays. Each row is represented as an array of values, allowing you to manipulate the data in a straightforward manner.
-
Arguments:
- csvFilePath: The path to the CSV file that needs to be read.
-
Returns:
- Returns an array of arrays, where each inner array represents a row of the CSV file.
-
Example:
// Assuming the CSV file 'testdata.csv' has the following content:
// Name, Age, City
// John, 30, New York
// Jane, 25, Los Angeles
rows = CSV.Read rows as array('path/to/testdata.csv');
// Output:
// [
// ["Name", "Age", "City"],
// ["John", "30", "New York"],
// ["Jane", "25", "Los Angeles"]
// ]
CSV.Read rows as object
Reads the rows of a CSV file and returns them as an array of objects, where each object represents a row in the CSV file with the header names as keys.
-
Usage: This action is used when you need to read data from a CSV file and process it as objects. Each row is represented as an object, with properties corresponding to the CSV header names, making it easier to access specific columns by their names.
-
Arguments:
- csvFilePath: The path to the CSV file that needs to be read.
-
Returns:
- Returns an array of objects, where each object represents a row of the CSV file with header names as keys.
-
Example:
// Assuming the CSV file 'testdata.csv' has the following content:
// Name, Age, City
// John, 30, New York
// Jane, 25, Los Angeles
rows = CSV.Read rows as object('path/to/testdata.csv');
// Output:
// [
// { "Name": "John", "Age": "30", "City": "New York" },
// { "Name": "Jane", "Age": "25", "City": "Los Angeles" }
// ]