VS Code Extension
The DevAssure VS Code extension empowers you to identify functional bugs in your code early in the development process, even before running your application.
It leverages test cases generated from your feature specification documents and mockups to provide code analysis, helping you fix bugs as you code.
This guide will walk you through configuring the DevAssure VS Code extension for seamless code analysis within your VS Code environment.
Requirements
- Test cases for your project, generated using the DevAssure Desktop App. These test cases will be used by the VS Code extension for analysis.
Installation
note
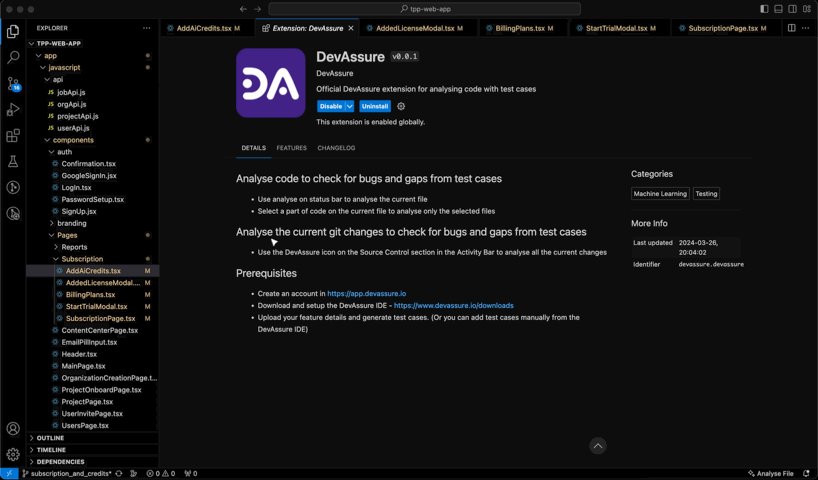
You can also install DevAssure VS Code Extension from the Visual Studio Marketplace.
- In VS Code, navigate to the Extensions icon in the left sidebar, search for "DevAssure", and install it. Once installed, find the "Analyse File" button in the status bar at the bottom right corner of the VS Code window.
Authentication
- Click the "Analyze File" button in the VS Code status bar.
- A pop-up window will appear, prompting you to log in to your DevAssure account. Click the "Log in" button.
- This action will open a web browser window directing you to the DevAssure authorization portal.
- On the DevAssure authorization portal, review the requested permissions and click "Authorize" to grant the DevAssure VS Code extension access to your DevAssure account.
Analyse Code
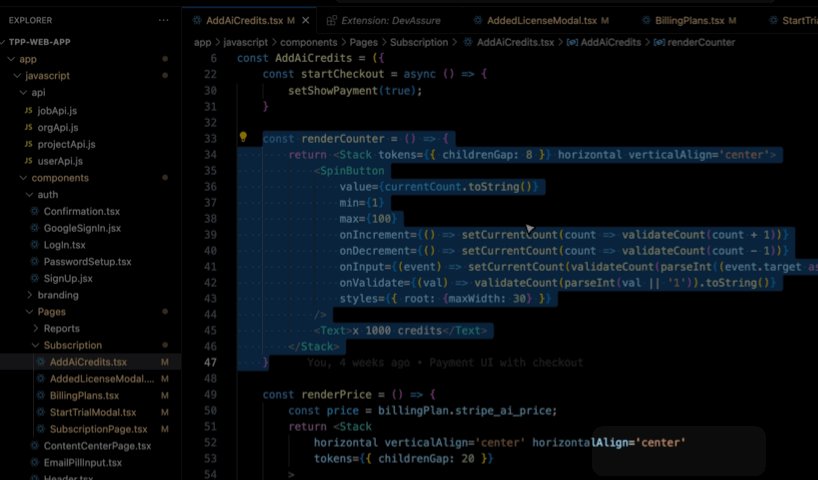
- Within your VS Code development environment, open the file you want to analyze.
- To analyze the entire file, click the Analyze File button located in the VS Code status bar.
- To analyze a specific code section, highlight the desired portion of code and select Analyze Selection from the context menu.
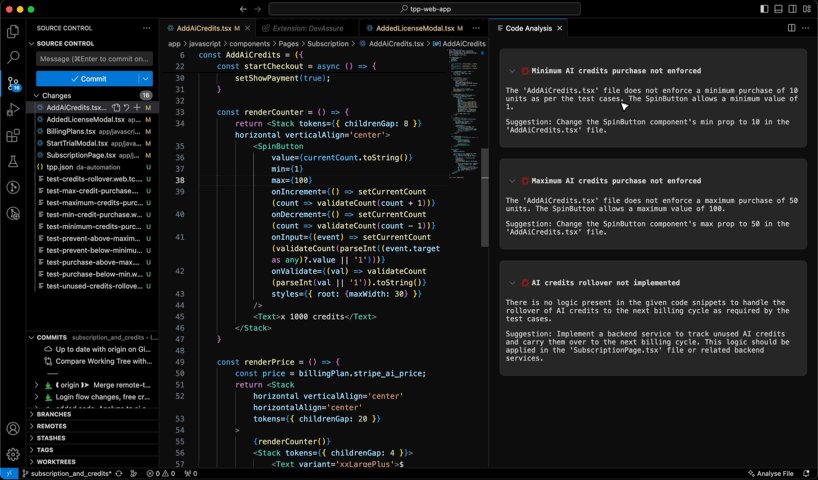
- For analyzing the change list, navigate to the Source Control section in the VS Code Activity Bar. Click on the DevAssure icon within this section to analyze all changes introduced in your latest commit.
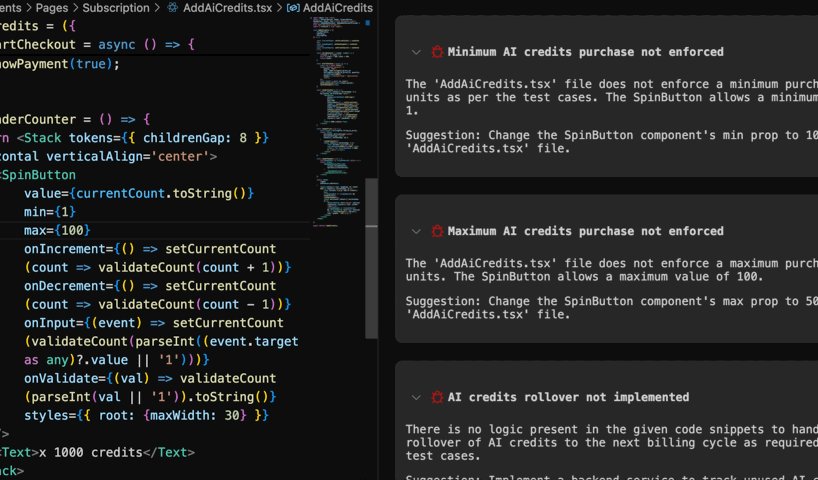
- The DevAssure VS Code extension will display the analysis results within the VS Code integrated terminal. Review the results to identify potential issues and adjust your testing strategy as needed.