Pixel-Perfect Testing Made Easy
- Automatically capture and compare screenshots at any test step
- Run Visual tests alongside functional and API testing
- Test every element across entire page with a single click
- Instantly detect visual changes, beyond functional testing

The fastest way to test and ship high quality code
50%
Reduction in Cost
8hrs
Reduction in Visual Test Time
99.9%
Stable Test Runs
Enhance Visual Integrity In Pixels
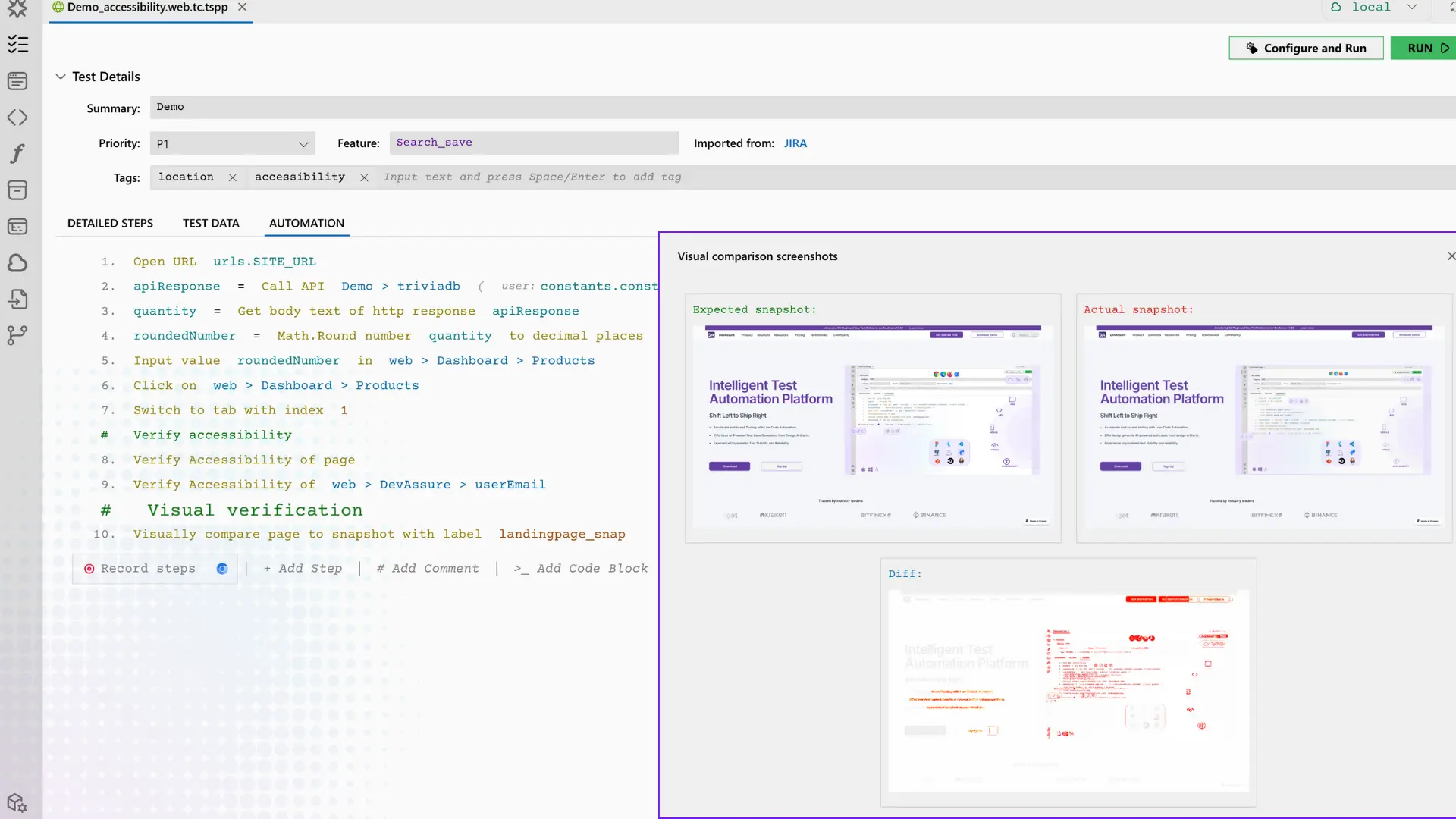
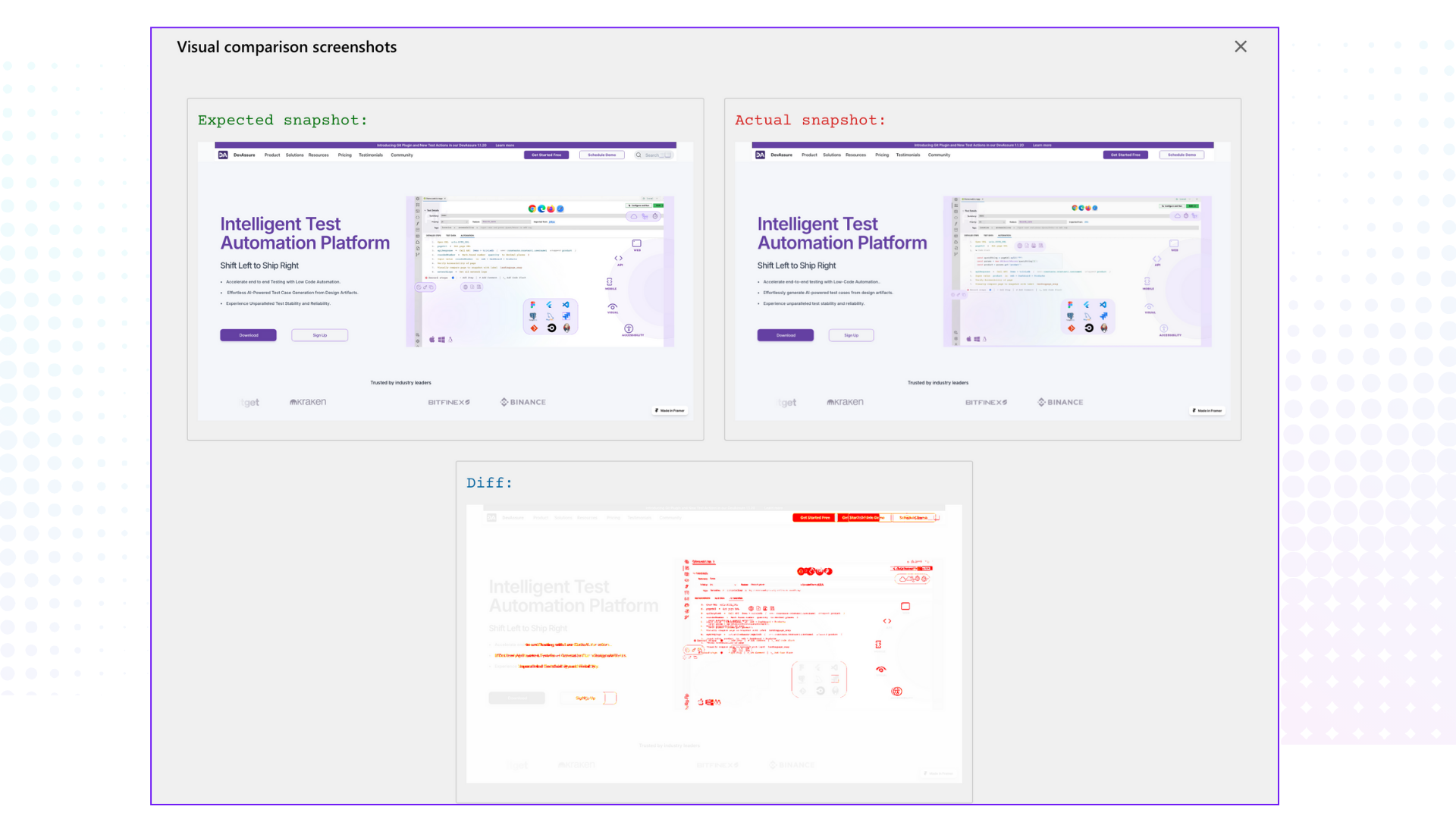
Visual Comparison
Automatically capture and compare screenshots at any test step and instantly detect visual changes, regressions, and anomalies. Ensure everything looks visually correct
Learn More
Unified Workflow
High-precision Element Validation
Accelerated Test Time
No Additional Cost

Explore how our powerful features can transform your testing workflow
Snapshots
Compare expected screenshots with actual screenshots and detect any minute differences between them
GUI Consistency
Maintain GUI consistency across all mobile devices as well as Browsers.
Test Environments
Ensure versatility in visual tests across different test environments. QA Engineers can choose the desired environment such as local, cloud, etc.
Easy maintenance
Auto-generated locators minimize the chances of tests becoming out of date. Built-in smart waits and retries help prevent test flakiness.
Fast test creation
Simply record your actions and automatically convert them into repeatable tests.
Security
DevAssure offers full control and privacy by storing all test cases, configurations, and data locally, ensuring no external sharing or risk of data leaks.
Frequently Asked Question
Visual testing is the process of automatically comparing screenshots of a web application, mobile app, or user interface (UI) to detect visual discrepancies. It helps ensure that the UI appears as intended across different browsers, devices, or screen resolutions.

